从SEO角度看DIV+CSS网站优化(掌握优化技巧)
![]() 游客
2024-06-13 10:28:01
71
游客
2024-06-13 10:28:01
71
在当今互联网时代,网站优化已经成为了每个站长都需要重视的问题。而DIV+CSS网站优化作为一种更先进、更灵活的网页制作技术,具有很多优势,同时也带来了更多的SEO优化技巧。本文将从SEO角度出发,为大家详细介绍DIV+CSS网站优化的相关知识和技巧。

一、页面结构优化
在DIV+CSS网站制作中,页面结构是非常重要的一个因素。合理的页面结构能够让搜索引擎更好地理解页面内容,提高页面的权重和排名。我们需要对页面的结构进行优化,例如使用语义化标签、减少嵌套层级等方法。
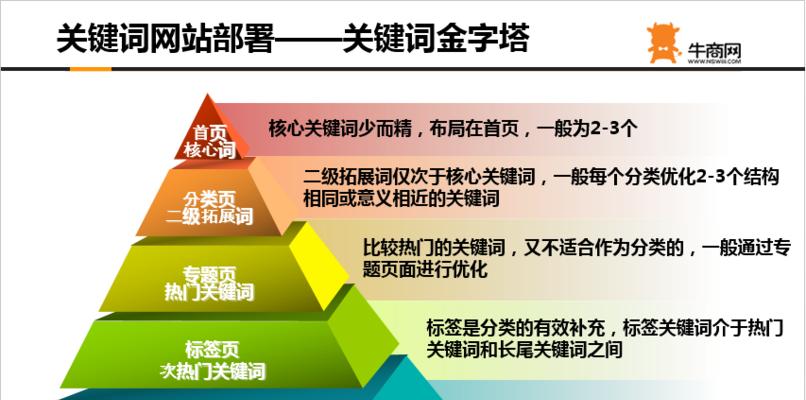
二、关键词优化
关键词是用户通过搜索引擎找到我们网站的重要途径。在DIV+CSS网站中,我们可以通过使用H标签、加粗、斜体等方式进行关键词的强调,同时还需要注意关键词的密度、分布等因素。

三、图片优化
图片是网站中不可缺少的元素之一,同时也是可以被搜索引擎所识别的。在DIV+CSS网站中,我们需要对图片进行优化,例如给图片添加ALT属性、控制图片大小等方法,以提高网站的SEO效果。
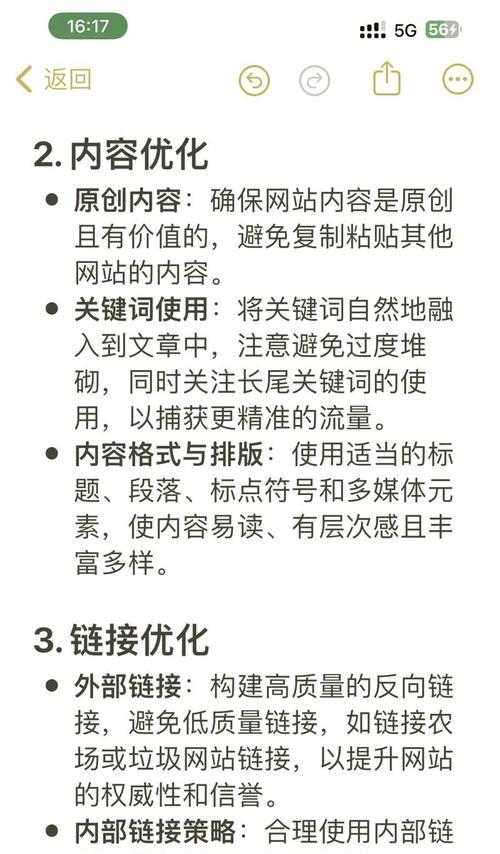
四、内容优化
内容是用户访问我们网站的核心。在DIV+CSS网站中,我们需要对内容进行精细化优化,例如增加内部链接、添加二级关键词等方法,以提高页面权重和排名。
五、网站速度优化
网站速度是用户体验的重要因素之一,同时也是搜索引擎排名的重要参考。在DIV+CSS网站中,我们可以通过压缩代码、使用CDN等方法来提高网站速度,以达到优化效果。

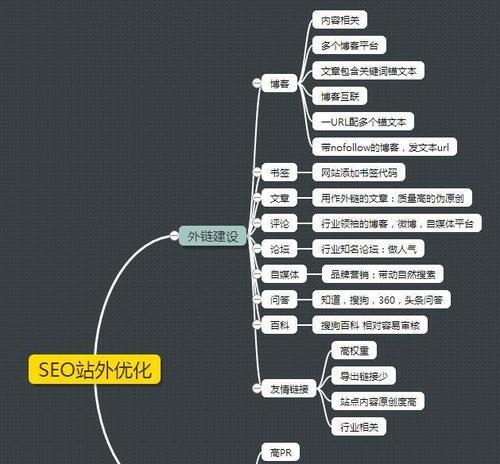
六、外部链接优化
外部链接是提高页面权重和排名的重要途径之一。在DIV+CSS网站中,我们可以通过寻找高质量外部链接、避免链接过多等方法来进行外部链接优化。
七、代码规范性优化
代码规范性对于DIV+CSS网站制作来说非常重要。规范性代码可以让搜索引擎更好地理解网页内容,同时也有利于后期维护和升级。在DIV+CSS网站制作中,我们需要遵守代码规范,并严格按照W3C标准进行编码。
八、移动端优化
移动端是目前互联网发展趋势之一。在DIV+CSS网站制作中,我们需要考虑到移动端用户的需求,并进行针对性优化,例如响应式布局、快速载入等方法。
通过以上八个方面的优化,我们可以在DIV+CSS网站制作中实现SEO效果的最大化。在实际操作中,还需要不断地摸索和经验,不断完善自己的网站制作技能,以满足不断变化的市场需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《从SEO角度看DIV+CSS网站优化(掌握优化技巧)》
标签:SEO优化
- 搜索
- 最新文章
- 热门文章
-
- SEO关键词优化有哪些经验技巧?
- 关于网站的建设需要注意哪些问题?如何建设一个成功的网站?
- 关键词优化的常见误区有哪些?
- 网站怎么做才能提高搜索引擎排名?SEO优化的关键步骤是什么?
- 长尾关键词的常见问题是什么?如何解决?
- 建网站网站建设需要注意什么?如何进行网站建设?
- 网站关键词排名如何优化?优化网站关键词排名的策略是什么?
- 如何优化SEO搜索结果?SEO搜索优化有哪些技巧?
- 如何提高百度优化关键词排名?
- 网站推广方式有哪些?哪种更适合初创企业?
- 搜索引擎优化排名seo的技巧有哪些?
- 高端网站设计如何体现企业形象?
- 网站关键词优化工具怎么用?优化效果如何评估?
- 如何自己创建网站?需要哪些步骤和工具?
- SEO怎么做才能有效果?
- 个人博客网站模板如何选择?
- 关键词优化seo的步骤是什么?
- 关键词搜索的技巧有哪些?如何提高搜索准确性?
- 如何优化seo产品以提高搜索引擎排名?
- 网站设计专业的学习路径是什么?如何成为一名专业的网站设计师?
- 热门tag