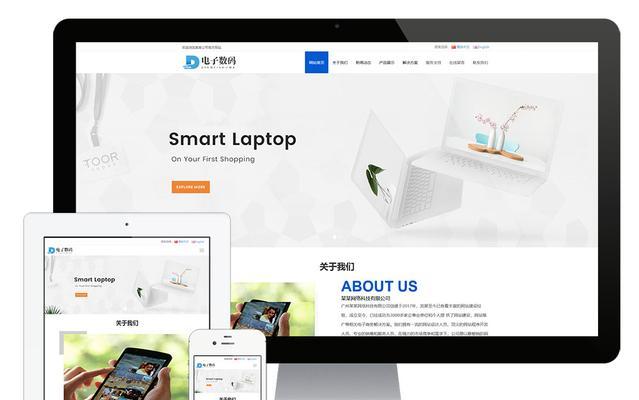
H5响应式网站设计的4个关键目标
![]() 游客
2024-07-14 14:28:01
54
游客
2024-07-14 14:28:01
54
随着互联网技术不断发展,越来越多的用户使用移动设备浏览网页,使得网站的响应式设计变得越来越重要。H5响应式设计是指网站可以根据用户的设备尺寸和分辨率自动调整布局和排版,以提供更好的用户体验和SEO效果。本文将从用户体验、可访问性、SEO和加载速度四个方面出发,探讨H5响应式网站设计的4个关键目标。

一:提升用户体验
为了提升用户体验,H5响应式设计需要考虑以下因素:
1.清晰的布局和导航:在手机屏幕上,布局要简洁明了,导航栏要易于操作;在平板电脑或笔记本电脑上,导航栏可以更加复杂。

2.可触摸元素大小:当用户使用手指触摸屏幕时,元素大小应该足够大,以防止用户点击错误。
3.视觉呈现:为了满足不同设备和分辨率的需求,H5响应式设计需要考虑使用不同尺寸的图片和合适的字体大小。
二:提高可访问性
H5响应式设计还需要考虑可访问性,特别是对于有视力障碍或残疾人士。以下是需要注意的几点:

1.简单明了的语言和布局:使用简单明了的语言并保持布局简洁能够让视力有障碍的人更容易理解。
2.有意义的标签:使用有意义的HTML标签和元素会让屏幕阅读器更容易识别页面结构。
3.良好的对比度:页面元素之间的对比度要足够高,以便于色盲或弱视用户更容易分辨。
三:优化SEO效果
一个好的H5响应式设计可以提高网站在搜索引擎中的排名。以下是需要注意的几点:
1.合适的标题和Meta页面标题和Meta描述应该清晰明了,并且包含关键词。
2.适当的使用标签:正确使用HTML标签能够让搜索引擎更容易理解页面结构。
3.响应式图片:使用响应式图片可以根据不同设备加载不同尺寸的图片,从而提高网站速度和SEO效果。
四:提升加载速度
加载速度是影响用户体验和SEO效果的重要因素。以下是需要注意的几点:
1.图片优化:优化图片可以减少页面加载时间。
2.CSS压缩:压缩CSS可以减少文件大小,从而提高页面加载速度。
3.压缩JS文件:压缩JS文件可以减少文件大小,从而提高页面加载速度。
五:合理运用CDN
CDN(内容分发网络)可以帮助提高网站的速度和稳定性。以下是需要注意的几点:
1.选择合适的CDN服务商:选择可靠、性价比高的CDN服务商。
2.配置正确:根据自己网站的需求配置CDN服务商。
3.使用CDN加速JavaScript、CSS等文件:使用CDN加速静态文件可以减少服务器压力,并且加快页面加载速度。
六:提供全面内容
提供全面内容可以吸引更多的访问者,并且提高网站在搜索引擎中的排名。以下是需要注意的几点:
1.提供有用信息:包括文本、视频、图片等形式。
2.保持更新:保持网站内容更新频率,以便于吸引新访客并且保持老访客的兴趣。
七:简化网站设计
简化网站设计可以使用户更容易理解页面结构和操作流程。以下是需要注意的几点:
1.隐藏不必要的元素:隐藏不必要的元素能够让网站更加简洁明了。
2.减少交互步骤:减少交互步骤能够提高用户体验,并且降低出错率。
八:
本文共介绍了H5响应式网站设计中的4个关键目标,即提升用户体验、提高可访问性、优化SEO效果和提升加载速度。同时还介绍了运用CDN、全面内容和简化网站设计等方面所需注意事项。通过了解这些目标和注意事项,可以帮助网站设计师打造高效营销网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《H5响应式网站设计的4个关键目标》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- SEO优化主要工作内容包括哪些?
- 淘宝上有哪些关键词是禁止使用的?不能说的关键词有哪些?
- 企业商务网站建设的步骤是什么?如何提高用户体验?
- 抖音推广中如何优化关键词引流?
- 抖音精准关键词是哪些呢?如何找到并使用这些关键词?
- 抖音搜索栏的关键词如何选择?
- 抖音关键词右豹怎么写?写作技巧有哪些?
- SEO优化应该怎么做?新手如何入门SEO优化?
- 生意参谋关键词优化的常见问题及解决方案是什么?
- 学习SEO优化课程有用吗?哪些SEO优化课程值得推荐?
- 网站设计中有哪些常见的误区?
- 建立网站建设需要哪些步骤?如何建立一个专业的网站建设?
- 淘宝非标品关键词推广操作指南?
- SEO怎么优化?有哪些技巧?
- 摄影作品网站SEO优化的步骤和技巧是什么?
- 美团店名核心关键词是什么?如何选择合适的店名关键词?
- 如何优化关键词以增加抖音流量?
- 美团关键词是什么?如何利用它们优化搜索结果?
- 搜索引擎优化排名的常见问题有哪些?
- 关键词百度优化有哪些技巧?如何通过关键词百度优化提升网站排名?
- 热门tag