HTML5响应式企业网站的优势特点(掌握响应式设计)
![]() 游客
2024-07-07 12:56:01
57
游客
2024-07-07 12:56:01
57
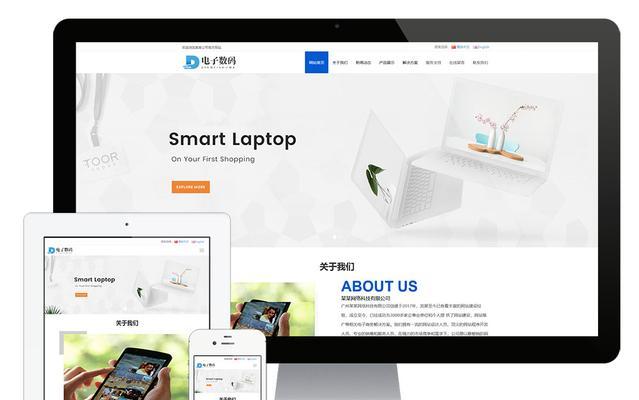
如今,随着移动互联网的发展,越来越多的用户通过手机和平板电脑访问网站,这也引发了许多企业对网站用户体验的关注。而HTML5响应式企业网站正是针对这一需求而出现的。本文将围绕HTML5响应式企业网站的优势特点进行详细介绍。

一:可适配不同设备屏幕
响应式设计可以让企业网站能够适应不同设备的屏幕尺寸,如PC、平板、手机等,能够有效提升用户体验。
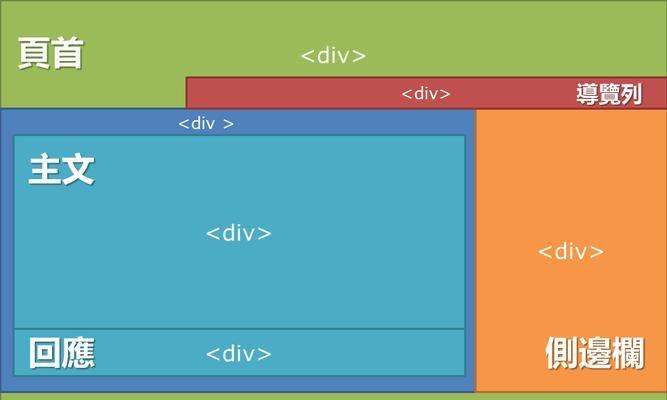
二:自适应布局
响应式设计采用自适应布局,可以根据用户不同的屏幕大小和方向来调整页面元素,使得页面呈现更加美观、清晰。

三:优化SEO效果
响应式设计能够提高网站的排名和SEO效果,因为响应式设计只有一个网站地址,能够提高页面的质量和信任度。
四:更加方便的管理和维护
响应式设计只需要维护一个网站,减少了管理成本和维护时间,同时也避免了多个版本之间的不一致。
五:快速加载速度
响应式设计可以减少HTTP请求次数,使得页面加载更快、流畅。

六:降低成本
采用响应式设计可以避免开发多个版本的网站,减少成本支出。
七:提升用户满意度
响应式设计可以让用户无论在什么设备上都能够获得一致的体验,提升用户满意度。
八:更强的竞争力
采用响应式设计可以为企业带来更加灵活、高效、智能化的网络形象,提升企业在市场上的竞争力。
综上所述,采用HTML5响应式设计可以为企业带来很多优势特点。企业应该从用户体验和成本控制等方面考虑,选择这种设计方式,从而提高企业在网络世界中的竞争力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《HTML5响应式企业网站的优势特点(掌握响应式设计)》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎优化排名的常见问题有哪些?
- 生意参谋关键词优化的常见问题及解决方案是什么?
- 网站设计中有哪些常见的误区?
- 抖音搜索栏的关键词如何选择?
- 淘宝非标品关键词推广操作指南?
- 电子商务网站建设策划方案是什么?
- 网站建设的流程是怎样的?
- SEO优化应该怎么做?新手如何入门SEO优化?
- 营销型网站建设的关键点是什么?营销型网站建设的步骤有哪些?
- 建立网站建设需要哪些步骤?如何建立一个专业的网站建设?
- 做好seo时常见的问题有哪些?如何应对?
- 网站设计心得分享有哪些?如何通过心得提升网站设计水平?
- SEO怎么优化?有哪些技巧?
- 抖音精准关键词是哪些呢?如何找到并使用这些关键词?
- 淘宝关键词卡位应选择哪种方式?
- 怎样才能让seo网站排名优化更快?
- 摄影作品网站SEO优化的步骤和技巧是什么?
- 美团店名核心关键词是什么?如何选择合适的店名关键词?
- 如何找到最专业的网站制作官网?
- 国外网站SEO如何进行?有哪些有效的优化技巧?
- 热门tag