提高网站访问速度的深度优化技巧(如何优化网站以提高用户体验)
![]() 游客
2024-08-31 11:56:02
61
游客
2024-08-31 11:56:02
61
在当今数字时代,人们对于网站的期望越来越高,任何缓慢的加载时间都可能导致用户离开。作为一名网站管理员,提高网站访问速度已经成为了至关重要的任务。本文将分享一些深度优化技巧,帮助您提高网站访问速度,增强用户体验。

充分利用缓存机制
利用浏览器缓存和服务器缓存,可以减少网站请求和加载时间。对于静态资源(例如图片、CSS和JavaScript等),可以将其设置为永久缓存。对于动态资源,可以设置合适的过期时间。这样做可以使用户在再次访问网站时不用重新下载相同的内容。
使用CDN加速
CDN(内容分发网络)是一种分布式服务器系统,将内容部署到全球各个位置,使用户可以从最近的服务器获取数据。这样可以减少请求延迟和带宽消耗,从而提高网站的访问速度和可用性。
压缩文件大小
大多数网站都包含大量的图片、CSS和JavaScript文件。这些文件的大小可能很大,对网站的加载速度造成很大影响。使用压缩算法可以减小这些文件的大小,从而减少加载时间。常用的压缩算法有Gzip和Brotli。
优化图片
图片通常是网站加载速度最慢的部分。对于图片的优化非常重要。可以使用适当的格式(例如JPEG、PNG或WebP),并将其压缩到最小可能的文件大小。还可以使用CSSSprites和LazyLoad等技术来减少图片的数量和加载时间。
减少HTTP请求
每个HTTP请求都需要服务器处理,这会导致延迟和带宽消耗。减少HTTP请求是提高网站访问速度的一个重要步骤。可以通过合并CSS和JavaScript文件、使用雪碧图等技术来减少HTTP请求。
避免重定向
重定向会使用户等待更长时间,从而影响网站访问速度。在设计网站时应尽量避免重定向。如果必须进行重定向,请尽量使用301永久重定向,而不是302临时重定向。
使用响应式设计
响应式设计可以让网站自适应不同的设备和屏幕尺寸。这样可以减少不必要的重定向和请求,从而提高网站的访问速度和性能。
优化数据库查询
数据库查询通常是网站性能瓶颈之一。在设计数据库时应尽量减少复杂的查询和连接,使用索引等技术提高查询速度。可以考虑缓存常用数据,以减少数据库查询次数。
使用最新的Web技术
最新的Web技术可以帮助网站更快地加载和响应。使用HTTP/2可以提供更快的加载速度和更好的安全性能。使用ServiceWorker可以使网站离线可用。使用WebAssembly可以加速JavaScript代码执行等。
优化第三方脚本和插件
第三方脚本和插件可能会对网站性能产生负面影响。应该尽量减少其使用,并选择经过优化和测试的版本。应定期更新和升级第三方脚本和插件,以保证其与网站兼容并提供最佳性能。
使用合适的主机服务商
主机服务商对于网站访问速度有很大影响。应选择具有良好性能和可靠性的主机服务商,并确保其数据中心位于用户最密集的地区。应选择合适的主机计划和配置,以满足网站的需求。
减少DOM元素数量
DOM元素数量对于网站性能有很大影响。在设计网站时应尽量减少DOM元素数量。可以使用CSS样式代替内联样式,使用CSS类代替重复的HTML标签等。
定期测试和优化
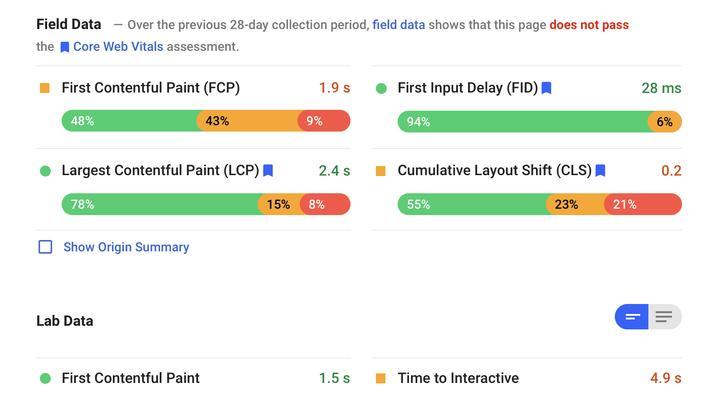
定期测试和优化是提高网站访问速度的关键步骤。可以使用一些工具(例如PageSpeedInsights、GTmetrix、Pingdom等)来测试网站性能,并根据测试结果进行优化。还可以使用A/B测试等技术来比较不同版本的网站性能。
提供优质内容
优质内容是吸引用户访问和留存的重要因素。如果网站提供有用、有趣和易于理解的内容,用户将更愿意等待网站加载完成并进行浏览。在优化网站速度的同时,也应注重提供优质内容。
提高网站访问速度是一项复杂的任务,需要综合考虑多个因素。通过充分利用缓存、使用CDN、压缩文件、优化图片、减少HTTP请求等技术,可以有效提高网站访问速度和用户体验。同时,定期测试和优化、提供优质内容等也是提高网站速度的关键步骤。
深度优化技巧提高网站访问速度
在当今数字化时代,网站已经成为企业或个人展示自身的重要窗口。然而,在实际应用中,有些网站访问速度慢,容易导致用户体验不佳,从而影响网站的流量和转化率。本文将为大家介绍一些深度优化技巧,以帮助您提高网站访问速度。
一、加速服务商选择
选择合适的加速服务商可以有效地提高网站的访问速度。在选择加速服务商时,需要考虑网络带宽、服务器规模、质量保障等因素,并与多家服务商进行比较,以确保选择最合适的加速服务商。
二、内容分发网络(CDN)优化
内容分发网络(CDN)是一种分布式计算网络,可以将您的网站内容分发到全球各地的服务器,从而提高网站的访问速度。在使用CDN时,需要考虑选择合适的CDN服务商,并对CDN节点进行优化,以达到更好的访问效果。
三、优化DNS解析时间
DNS解析时间是网站打开速度中不可忽视的因素之一。为了优化DNS解析时间,可以将DNS解析缓存到本地,或者使用更快的DNS服务器,以加速DNS解析的速度。
四、使用浏览器缓存
使用浏览器缓存可以将网站静态资源缓存到本地,从而提高网站的访问速度。在设计网站时,需要合理设置浏览器缓存策略,并对网站静态资源进行版本号管理,以保证缓存的有效性。
五、图片压缩和懒加载
图片是网站中占用带宽较多的元素之一。为了加速网站的访问速度,可以采用图片压缩和懒加载的方式。图片压缩可以减小图片的大小,从而降低带宽消耗;而懒加载可以延迟图片加载时间,从而提高页面打开速度。
六、CSS和JavaScript文件合并与压缩
CSS和JavaScript文件是网站中常见的静态资源。为了加速网站的访问速度,可以将CSS和JavaScript文件进行合并和压缩,从而减少文件大小,并提高文件加载速度。
七、使用HTTP2协议
HTTP2是一种新型的网络协议,可以在传输数据时进行多路复用和头部压缩,从而提高数据传输速度。在设计网站时,可以考虑使用HTTP2协议,以加快网站的访问速度。
八、减少HTTP请求次数
HTTP请求次数是影响网站访问速度的重要因素之一。为了减少HTTP请求次数,可以将网站静态资源进行合并和压缩,或者使用雪碧图等技术,以减少HTTP请求次数。
九、优化数据库
数据库是网站中重要的数据存储和管理系统。为了优化数据库,可以对数据库进行索引、分表、分库等操作,以提高数据库的读写效率,从而加快网站的访问速度。
十、使用轻量级框架和模板
使用轻量级框架和模板可以减少网站的代码量,从而提高网站的访问速度。在设计网站时,可以考虑选择轻量级框架和模板,并合理利用缓存和模板继承等技术,以提高网站的性能。
十一、优化代码逻辑
代码逻辑是影响网站性能的重要因素之一。为了优化代码逻辑,可以考虑进行代码重构、优化算法等操作,以提高代码运行效率,从而加快网站的访问速度。
十二、使用缓存技术
缓存技术是一种可以提高网站性能的重要技术。为了使用缓存技术,可以考虑使用Redis、Memcached等高效的缓存技术,并合理利用缓存过期时间和缓存命名空间等技术,以达到更好的性能提升效果。
十三、压缩传输内容
压缩传输内容可以减小传输的数据量,从而提高网站的访问速度。在设计网站时,可以考虑使用gzip等压缩技术,以达到更好的传输效果。
十四、定期清理无用数据
无用数据是占用数据库存储空间和带宽的重要因素之一。为了减小无用数据对网站访问速度的影响,可以定期清理无用数据,并对数据库进行优化,以提高数据库的性能。
十五、监控网站性能
监控网站性能可以及时发现并解决网站访问速度慢的问题。在设计网站时,需要合理设置监控指标,并对网站进行定时检测和性能测试,以保证网站的稳定性和访问速度。
以上是一些深度优化技巧,可以帮助您提高网站访问速度。在实际应用中,可以根据网站的具体情况和需求,选择合适的优化技巧,并进行不断地优化和改进,以达到更好的访问速度和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《提高网站访问速度的深度优化技巧(如何优化网站以提高用户体验)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- SEO优化主要工作内容包括哪些?
- 淘宝上有哪些关键词是禁止使用的?不能说的关键词有哪些?
- 企业商务网站建设的步骤是什么?如何提高用户体验?
- 生意参谋关键词优化的常见问题及解决方案是什么?
- 网站设计中有哪些常见的误区?
- 建立网站建设需要哪些步骤?如何建立一个专业的网站建设?
- 抖音精准关键词是哪些呢?如何找到并使用这些关键词?
- 抖音搜索栏的关键词如何选择?
- 淘宝非标品关键词推广操作指南?
- SEO优化应该怎么做?新手如何入门SEO优化?
- 学习SEO优化课程有用吗?哪些SEO优化课程值得推荐?
- SEO怎么优化?有哪些技巧?
- 如何优化关键词以增加抖音流量?
- 搜索引擎优化排名的常见问题有哪些?
- 摄影作品网站SEO优化的步骤和技巧是什么?
- 美团店名核心关键词是什么?如何选择合适的店名关键词?
- 美团关键词是什么?如何利用它们优化搜索结果?
- 电子商务网站建设策划方案是什么?
- 关键词百度优化有哪些技巧?如何通过关键词百度优化提升网站排名?
- 淘宝关键词卡位应选择哪种方式?
- 热门tag