提升网站速度,轻松提高网站优化效果(实用技巧分享)
![]() 游客
2024-09-03 10:28:01
57
游客
2024-09-03 10:28:01
57
在当今互联网发展的时代,网站优化已成为企业进行网络营销和品牌宣传的重要手段之一。然而,即使网站内容质量再好,如果网站速度慢,用户体验差,也会影响网站的流量和排名。提升网站速度就成为了一项关键的工作。本文将分享一些实用技巧,让你的网站速度飞起来,从而轻松提高网站优化效果。

为什么需要提升网站速度?
目前,互联网用户越来越关注网页打开速度。据统计,平均用户等待一个网页加载的时间不超过3秒钟。如果超过这个时间,用户就会觉得网页速度慢,从而选择离开该网页。如果你的网页速度慢,用户体验差,会直接影响到你的流量和排名。
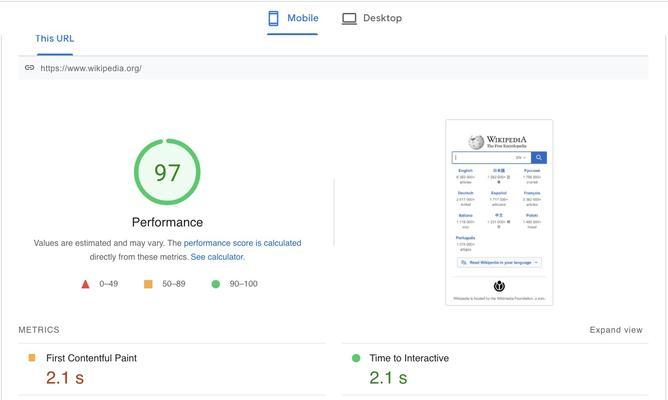
如何测试你的网站速度?
在开始提升网站速度之前,你需要先测试一下你的网站速度。有很多在线测试工具可以使用,比如GooglePageSpeedInsights、GTmetrix、Pingdom等。这些工具可以帮助你分析网站的速度和性能,并提供一些改进建议。
优化图片
图片是占据大部分网页大小的元素之一。优化图片就是提升网站速度的重要方法之一。你可以通过以下几个方法来优化图片:
1.压缩图片大小:使用压缩工具,将图片压缩到最小的大小,但不影响图片的质量。
2.使用合适的格式:对于不同类型的图片,选择不同的格式,如JPEG、PNG、GIF等。
3.使用适当的分辨率:选择适当的分辨率和大小,以避免加载过大的图片。
使用内容分发网络(CDN)
CDN可以帮助你加快网站的访问速度。它通过将网站内容保存在全球分布的服务器上,从而使用户可以从距离最近的服务器访问内容,从而提高网站速度。CDN服务提供商有很多,比如阿里云CDN、腾讯云CDN、Cloudflare等。
减少HTTP请求
每个HTTP请求都需要下载一个文件或脚本,因此每个请求都会增加网页加载时间。为了减少HTTP请求,你可以做以下几个事情:
1.减少页面中的图片数量和大小。
2.使用CSSSprite:将多个小图片合并成一个大图片,从而减少HTTP请求。
3.合并JavaScript和CSS文件:将多个脚本和样式文件合并成一个,从而减少HTTP请求。
使用浏览器缓存
浏览器缓存是一种将网站内容保存在本地硬盘上的方式,从而避免重复下载。当用户再次访问网站时,浏览器会检查缓存文件是否存在,如果存在,则直接使用缓存文件,从而加快网站速度。你可以在服务器端设置缓存策略,从而优化网站速度。
压缩页面
压缩网页可以减少网页的大小,从而加快网页的加载速度。你可以使用gzip压缩,将HTML、CSS、JavaScript等文件压缩到更小的文件大小,从而减少带宽和加载时间。
使用最新的HTML、CSS和JavaScript版本
最新的HTML、CSS和JavaScript版本可以提供更好的性能和功能,从而提高网站速度。你可以使用HTML5、CSS3和ES6等最新版本来开发网站,并删除过时的代码和文件。
减少重定向
重定向是在服务器和浏览器之间进行的多次请求过程。每次重定向都会增加网页加载时间。你应该尽量减少重定向,从而提高网站速度。
优化数据库
数据库是网站运行的重要组成部分。优化数据库可以提高网站性能和速度。你可以通过以下几个方法来优化数据库:
1.删除不必要的数据:删除不需要的数据可以减少数据库的大小,从而提高查询速度。
2.使用索引:使用索引可以加速数据库查询,从而提高网站速度。
3.使用缓存:使用缓存可以减少对数据库的访问,从而提高网站速度。
使用最新的服务器软件
服务器软件是网站运行的核心。使用最新的服务器软件可以提供更好的性能和安全性,并提高网站速度。你可以使用最新版本的Web服务器(如Apache、Nginx等),操作系统和数据库软件。
减少插件和脚本数量
插件和脚本是增加网页加载时间的常见原因之一。为了减少插件和脚本数量,你可以做以下几个事情:
1.删除不必要的插件和脚本:删除不需要的插件和脚本可以减少网页加载时间。
2.合并插件和脚本:将多个插件和脚本合并成一个,从而减少HTTP请求。
使用HTTPS加密协议
使用HTTPS加密协议可以提高网站的安全性和可靠性,并提高网站速度。HTTPS可以减少网络攻击和数据泄露,并提供更好的用户体验。
使用响应式设计
响应式设计可以适应不同的屏幕尺寸和设备,从而提高用户体验和网站速度。你可以使用Bootstrap等响应式设计框架,从而快速开发适应不同设备的网站。
提升网站速度是提高网站优化效果的关键之一。在优化网站速度时,你可以采用一些实用的技巧,如优化图片、使用CDN、减少HTTP请求、使用浏览器缓存等。同时,你还应该使用最新的HTML、CSS和JavaScript版本,优化数据库,使用响应式设计等。通过这些方法,你可以轻松地提高网站速度,并获得更好的用户体验和更高的流量和排名。
如何提升网站速度,从而提升网站优化效果
在当今互联网时代,网站优化已经成为了网络营销中不可或缺的一个重要环节。而其中一个重要的方面便是网站速度。如果您的网站速度太慢,不仅会给用户带来糟糕的体验,还会直接影响到搜索引擎排名和流量。所以,为了提升您的网站优化效果,我们有必要从网站速度入手。本文将为您介绍8个窍门,助您提升网站速度。
一、优化图片文件
在我们的网站中,图片文件是最常见、最耗费资源的。在优化网站速度时,我们可以采用一些方法,如减少图片数量、压缩图片文件大小等来改善网站速度。
二、使用CDN服务
CDN服务(内容分发网络)可以缩短访问者到服务器之间的距离,从而提升网站速度。在使用CDN服务时,我们可以将一些静态资源如图片、视频等放到CDN上进行分发。
三、尽量避免使用Flash
Flash虽然可以让我们实现一些炫酷的效果,但它也是导致网站速度缓慢的一个重要原因。在设计网站时,我们应该尽量避免使用Flash。
四、使用CSSSprite
CSSSprite是一种将多张小图片合成一张大图并通过CSS来显示的技术。这种技术可以减少网页图片的请求次数,从而提高网站速度。
五、合理使用JavaScript
JavaScript虽然可以为我们的网站带来交互性和动态效果,但是也可能会降低网站速度。在使用JavaScript时,我们应该合理使用,避免在页面中引入过多脚本。
六、清理无用插件
有些插件可能会引起冲突或造成网站速度过慢,在设计网站时,我们应该清理无用插件,并保留必要的插件。
七、启用Gzip压缩
Gzip是一种压缩传输数据的技术,在传输过程中可以将数据进行压缩,并减少传输数据量。在启用Gzip压缩后,可以有效地提高网站速度。
八、定期优化数据库
数据库是支持我们网站运行的重要组成部分。定期清理和优化数据库可以有效地减少数据库负荷,从而提高网站速度。
在当今互联网时代,快速加载和响应速度是一个成功的网站所必须具备的特性之一。通过本文介绍的8个窍门,相信您已经掌握了提升网站速度的方法。只要我们坚持持续地对网站进行优化和改进,就能让我们的网站在激烈的市场竞争中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《提升网站速度,轻松提高网站优化效果(实用技巧分享)》
标签:网站速度
- 上一篇: 抖音橱窗开通技巧视频教学(轻松掌握专业技巧)
- 下一篇: 不进公会也能开通抖音直播权限!
- 搜索
- 最新文章
- 热门文章
-
- SEO优化主要工作内容包括哪些?
- SEO优化应该怎么做?新手如何入门SEO优化?
- 生意参谋关键词优化的常见问题及解决方案是什么?
- SEO怎么优化?有哪些技巧?
- 网站设计中有哪些常见的误区?
- 建立网站建设需要哪些步骤?如何建立一个专业的网站建设?
- 抖音精准关键词是哪些呢?如何找到并使用这些关键词?
- 抖音搜索栏的关键词如何选择?
- 淘宝非标品关键词推广操作指南?
- 搜索引擎优化排名的常见问题有哪些?
- 学习SEO优化课程有用吗?哪些SEO优化课程值得推荐?
- 电子商务网站建设策划方案是什么?
- 摄影作品网站SEO优化的步骤和技巧是什么?
- 美团店名核心关键词是什么?如何选择合适的店名关键词?
- 淘宝关键词卡位应选择哪种方式?
- 网站制作步骤有哪些?初学者如何一步步完成网站搭建?
- 做好seo时常见的问题有哪些?如何应对?
- seo优化的基本流程是什么?
- 网站建设的流程是怎样的?
- 怎样才能让seo网站排名优化更快?
- 热门tag