响应式网站构建的关键点(提高用户体验,提升网站价值)
![]() 游客
2023-09-23 11:28:01
182
游客
2023-09-23 11:28:01
182
建设响应式网站的关键点

在移动互联网时代,越来越多的人使用智能手机和平板电脑访问网站。为了满足不同设备的需求,响应式网站应运而生。构建响应式网站需要注意什么呢?下面将为您详细介绍。
一、概念了解
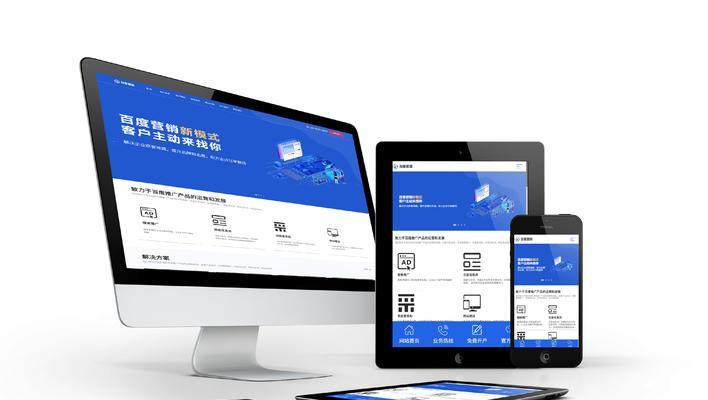
响应式网站是指不同尺寸的屏幕上,网站可以自动适应布局、调整字体大小、改变图片尺寸等,提供更好的用户体验。

二、网站结构设计
网站结构设计要考虑到不同设备的屏幕尺寸和分辨率,尽可能简化页面结构和元素,减小加载时间。
三、CSS媒体查询
CSS媒体查询可以根据屏幕宽度应用不同的样式。通过设置合适的断点,实现在不同设备上适配不同布局。
四、图像优化
图像优化包括缩小图片尺寸、选择合适的图片格式、使用压缩工具等。这可以减少页面加载时间,提升用户体验。

五、移动优先策略
移动优先策略是指首先考虑移动端用户的需求,并在此基础上构建桌面端网站。这可以保证网站在任何设备上都有良好的性能。
六、设计反复测试
设计反复测试包括在多种设备和浏览器上测试网站的可用性和可访问性,并根据测试结果做出相应的调整和优化。
七、SEO优化
SEO优化可以提高网站在搜索引擎中的排名,吸引更多的访问者。优化方法包括关键词优化、内部链接优化等。
八、持续更新和改进
持续更新和改进可以增加网站的价值,吸引更多的访问者。更新内容包括文章发布、产品介绍、行业新闻等。
建设响应式网站需要考虑网站结构设计、CSS媒体查询、图像优化、移动优先策略、设计反复测试、SEO优化、持续更新和改进等方面。只有满足不同设备用户的需求,才能提高用户体验,提升网站价值。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《响应式网站构建的关键点(提高用户体验,提升网站价值)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- SEO关键词优化有哪些经验技巧?
- 关于网站的建设需要注意哪些问题?如何建设一个成功的网站?
- 关键词优化的常见误区有哪些?
- 长尾关键词的常见问题是什么?如何解决?
- 网站怎么做才能提高搜索引擎排名?SEO优化的关键步骤是什么?
- 淘宝关键词的优化作用有哪些?如何通过关键词提升店铺曝光?
- 建网站网站建设需要注意什么?如何进行网站建设?
- 如何提高百度优化关键词排名?
- 搜索引擎优化排名seo的技巧有哪些?
- 拼多多自定义如何删除关键词?删除自定义关键词的步骤是什么?
- 网站关键词排名如何优化?优化网站关键词排名的策略是什么?
- 如何优化SEO搜索结果?SEO搜索优化有哪些技巧?
- 高端网站设计如何体现企业形象?
- 网站关键词优化工具怎么用?优化效果如何评估?
- 如何自己创建网站?需要哪些步骤和工具?
- SEO怎么做才能有效果?
- 网站推广方式有哪些?哪种更适合初创企业?
- 淘宝关键词推广设置的步骤是什么?
- 小红书关键词搜索无结果怎么办?
- 关键词优化seo的步骤是什么?
- 热门tag