响应式网站设计的趋势——让你的网站适应移动设备(掌握响应式网站设计)
![]() 游客
2024-12-14 19:38:02
59
游客
2024-12-14 19:38:02
59
随着移动设备的普及和技术的不断发展,用户对于网站的访问方式也在不断变化。越来越多的人开始使用移动设备浏览网页,并且对于在不同设备问同一个网站时,希望能够获得同样的用户体验。响应式网站设计成为了现代网站设计的趋势之一。本文将介绍响应式网站设计的概念、特点和实现方式,并探讨它对于用户体验和SEO的影响。

一、什么是响应式网站设计
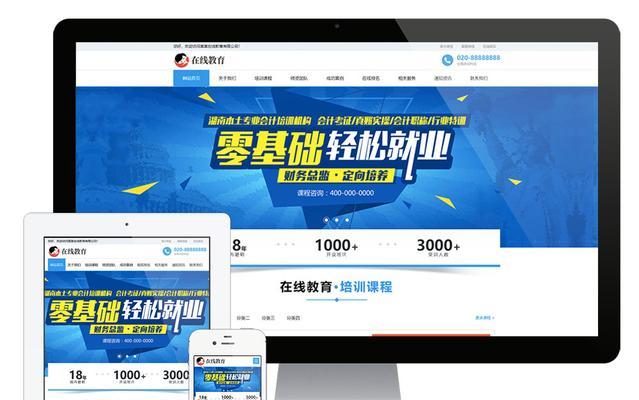
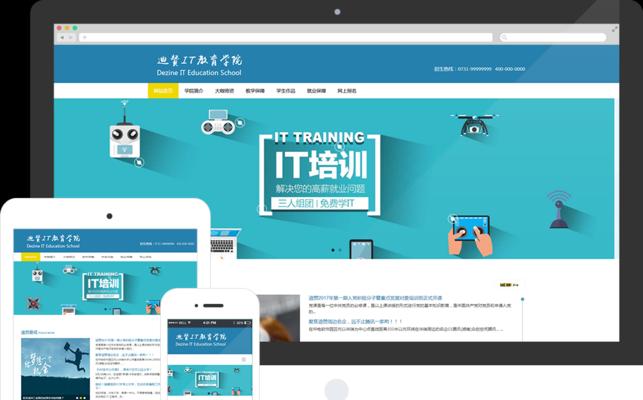
响应式网站设计(responsivewebdesign)指的是一种可以自适应不同屏幕尺寸和设备类型的网站设计方式。通过使用HTML5、CSS3等技术,实现网页元素的自适应、布局的灵活变化等功能,使得网站在PC、平板、手机等不同设备上都能够展示出最佳的布局和用户体验。
二、响应式网站设计的特点
响应式网站设计具有以下几个特点:

1.灵活自适应。无论用户使用何种设备,都可以获得最佳的用户体验。
2.统一管理。只需要维护一个网站,即可适应不同设备和屏幕尺寸。
3.提高可用性。不需要用户在不同设备上进行不同的操作和浏览,提高了用户的使用便捷性。

4.降低成本。相对于设计多个版本的网站,响应式网站设计可以降低设计和维护的成本。
三、响应式网站设计的实现方式
响应式网站设计的实现方式主要包括以下几种:
1.媒体查询(MediaQuery)。通过CSS3中新增加的媒体查询功能,可以根据不同的屏幕尺寸和设备类型,设置不同的样式表,实现网页的自适应和布局的变化。
2.弹性网格布局(FlexibleGridLayout)。通过设置相对宽度百分比、相对高度百分比等属性,使得网页元素可以随着屏幕尺寸的变化自动进行调整,实现网页的自适应和布局的变化。
3.弹性图片(FlexibleImages)。通过设置图片的相对宽度、最大宽度等属性,使得图片可以自适应不同的屏幕尺寸和设备类型,保证图片的清晰度和展示效果。
4.可伸缩内容(ScalableContent)。通过设置字体、行高等属性的相对大小,使得网页内容可以根据屏幕尺寸和设备类型进行自适应,并且保持内容的可读性。
四、响应式网站设计对用户体验的影响
响应式网站设计可以提高用户的浏览体验,为用户提供更加方便的访问方式,从而提高网站的用户满意度。同时,它也能够降低用户的反弹率,增加用户的停留时间和页面浏览量。
五、响应式网站设计对SEO的影响
响应式网站设计可以帮助网站提高SEO排名。由于响应式网站具有统一的URL和HTML代码,所以可以更好地满足搜索引擎的爬虫抓取和索引需求。同时,它也能够避免重复内容的问题,降低因为多个版本的网站而产生的SEO风险。
六、如何实现响应式网站设计
实现响应式网站设计需要掌握HTML、CSS等技术,并且需要深入了解各种设备和屏幕尺寸的特点和差异。同时,需要注意网站的性能问题,例如加载速度等,以确保用户获得最佳的浏览体验。
七、响应式网站设计的优缺点
响应式网站设计的优点包括:
1.提供最佳的用户体验。
2.统一管理,降低成本。
3.提高可用性和用户满意度。
4.增加SEO排名。
响应式网站设计的缺点包括:
1.设计和开发难度较高。
2.需要更多的测试和优化工作。
3.可能出现性能问题。
4.不适合所有网站和应用场景。
八、响应式网站设计的适用场景
响应式网站设计适用于需要统一管理、适应不同设备和屏幕尺寸、提供最佳用户体验、提高SEO排名的网站。新闻、博客、电商等类型的网站都适合采用响应式网站设计。
九、响应式网站设计的未来发展趋势
随着移动设备技术的不断发展和新兴技术的出现,响应式网站设计也在不断地发展和完善。未来,响应式网站设计可能会越来越普及,并且会更加注重性能和用户体验的优化。
十、响应式网站设计的案例分析
有很多知名的企业和网站采用了响应式网站设计,例如微软、亚马逊、谷歌等。它们通过响应式网站设计提供了更加灵活和便捷的用户体验,同时也提高了网站的SEO排名和用户满意度。
十一、如何评估响应式网站设计的效果
评估响应式网站设计的效果需要考虑多个方面,例如用户体验、页面访问量、反弹率、转化率等。可以通过用户调查、网站统计分析等方式进行评估和优化。
十二、响应式网站设计的注意事项
在实现响应式网站设计时,需要注意以下几点:
1.设计布局和内容时,要考虑不同设备和屏幕尺寸的特点和差异。
2.需要注意页面加载速度和性能问题,以避免用户流失。
3.需要对不同设备和浏览器进行测试和优化,以保证最佳的用户体验。
4.需要关注SEO方面的需求,以提高网站的搜索排名和流量。
十三、响应式网站设计的未来展望
随着移动设备的不断普及和技术的不断进步,响应式网站设计将会成为网站设计的标准之一。未来,响应式网站设计将更加注重用户体验和性能优化,为用户提供更加方便和便捷的访问方式。
十四、响应式网站设计的
响应式网站设计是一种可以自适应不同屏幕尺寸和设备类型的网站设计方式,具有灵活自适应、统一管理、提高可用性、降低成本等特点。它可以提高用户的浏览体验和SEO排名,适用于需要统一管理、适应不同设备和屏幕尺寸、提供最佳用户体验、提高SEO排名的网站。在实现响应式网站设计时,需要注意布局、性能、测试和SEO等方面的问题。未来,响应式网站设计将会成为网站设计的趋势之一,并且将更加注重用户体验和性能优化。
十五、参考资料
[1]EthanMarcotte.ResponsiveWebDesign.AListApart.2010.
[2]马士兵.HTML5+CSS3ResponsiveWebDesign从入门到实战.人民邮电出版社.2014.
[3]谢孟媛等.移动Web开发:从WebApp到HTML5+CSS3+JS.清华大学出版社.2013.
[4]ScottJehl.ResponsibleResponsiveDesign.ABookApart.2014.
[5]W3C.MediaQueries.https://www.w3.org/TR/css3-mediaqueries/
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《响应式网站设计的趋势——让你的网站适应移动设备(掌握响应式网站设计)》
标签:响应式网站设计
- 上一篇: 小红书种草带货攻略(成为网红的不二选择)
- 下一篇: 小红书种草经验分享(15个实用种草技巧)
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎原理是什么?
- 什么是搜索引擎营销?搜索引擎营销有哪些优势?
- 如何解决网站转化率低的问题?提高转化率的有效策略是什么?
- 网站模板源码如何选择?
- 设计网站建设如何兼顾美观与seo?
- 金花关键词工具好用吗?如何有效利用金花关键词工具?
- h5网站制作平台的优势是什么?
- 专业网站制作服务的优势在哪里?
- 关键词优化分析工具有哪些?
- 流程图在线制作网站如何操作?有哪些功能特点?
- 网站制作设计流程是怎样的?
- 专业网站建设首选的标准是什么?如何选择最佳网站建设方案?
- SEO关键词优化的技巧有哪些?如何进行关键词分析?
- 无锡网站设计哪家公司好?如何选择无锡网站设计公司?
- SEO教学哪里找?有哪些免费资源可以利用?
- 相关关键词如何寻找?如何利用相关关键词提高网站流量?
- 河北网站seo优化效果如何?常见问题解答?
- 网站制作建立需要哪些费用?如何控制成本?
- 企业网站的建设流程是怎样的?需要注意什么?
- 标题怎么写才能吸引人?如何撰写吸引点击的标题?
- 热门tag