网站ui设计趋势是什么?如何保持设计的现代感?
![]() 游客
2025-03-18 10:19:01
15
游客
2025-03-18 10:19:01
15
随着数字化时代的不断推进,网站用户界面(UI)设计正迎来前所未有的变革。为了确保网站能够吸引并留住用户,设计师们需要紧跟最新的网站UI设计趋势。2023年的网站UI设计趋势有哪些?又该如何保持设计的现代感呢?本文将为您提供一个全面的视角。
趋势一:极简主义的回归
极简主义设计以其简洁、清晰的特点,一直是UI设计领域的热门趋势。它鼓励设计师去掉多余的元素和装饰,专注于内容的呈现和用户体验。为了适应不断变化的用户习惯,极简的设计变得更加注重功能性和用户友好性。
实践极简主义的步骤:
1.保留本质元素:精简设计元素,仅保留对提供信息和用户体验至关重要的部分。
2.清晰的导航:保持导航简单明了,以便用户可以快速找到所需内容。
3.优化字体和排版:选择适合界面的字体和大小,确保内容的可读性。
4.遵循色彩心理学:使用能传递正确情绪的色彩,避免过多色彩造成干扰。
5.利用空白留白:合理使用空白区域,提升视觉舒适度。

趋势二:动效与交互设计的结合
一个能与用户产生互动的网站UI设计,往往能提供更丰富的用户体验。动效设计不仅仅是为了美观,它可以引导用户的行为,或者展示内容的加载过程。
设计中的动效应用:
1.明确动效目的:动效应服务于用户体验,而不是单纯为了吸引注意。
2.流畅的交互:过渡动画要流畅自然,确保用户的操作与界面的响应是同步的。
3.个性化动效:根据品牌特色和用户画像,设计符合品牌调性的独特动效。
4.性能优化:确保动效不会对网站的加载速度产生负面影响。

趋势三:暗黑模式的兴起
暗黑模式,或称夜间模式,通过使用深色调或黑色,减少对眼睛的压力,尤其在光线较暗的环境下能提供更舒适的阅读体验。
实施暗黑模式的方法:
1.对比度和亮度调整:确保文本和背景间的对比度足以保证可读性。
2.用户可切换模式:让用户体验暗黑模式的同时,也能根据个人喜好切换回亮色模式。
3.色彩运用的平衡:在暗色背景上搭配亮色元素,确保关键元素突出。

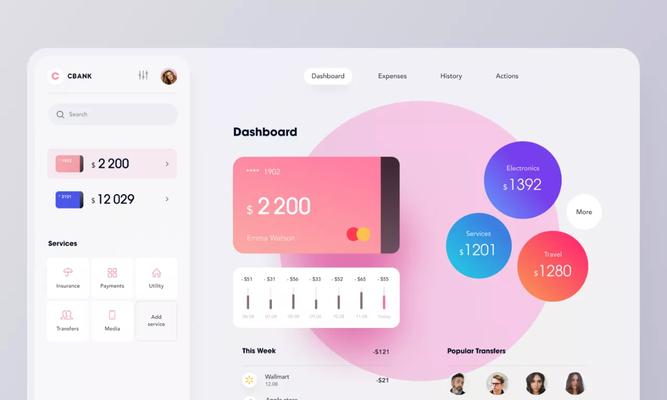
趋势四:渐变色与色彩渐变
渐变色的使用让界面不再单调,通过不同色彩的融合与过渡,可以创造出独特的视觉效果和空间感。
渐变色运用技巧:
1.色彩搭配:选择和谐且符合品牌风格的色彩进行搭配。
2.避免过饱和色彩:过度饱和的色彩可能造成视觉疲劳,应适度使用。
3.渐变与布局结合:将渐变色彩融入到背景和图标设计中,以增强视觉层次感。
趋势五:微交互的精细化
微交互是指用户与界面进行的微小但重要的互动,它在增强用户体验方面起着关键作用。
微交互设计建议:
1.精细化反馈:为用户的每个动作提供即时和明确的反馈。
2.互动细节:通过精妙的动画和视觉反馈来引导用户,但同时保持不打扰用户。
3.适应不同设备:确保微交云在各种设备上都能提供一致且高效的体验。
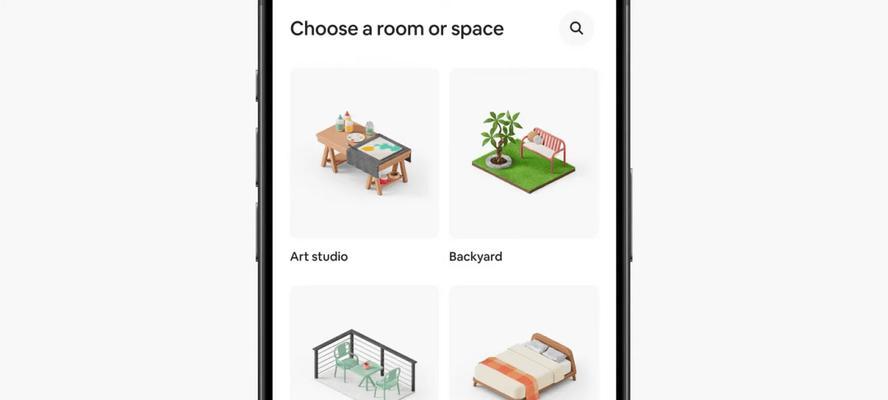
趋势六:全息和3D元素的融入
随着技术的发展,全息和3D元素在网站UI设计中的运用变得越来越广泛,它们为用户提供了更为沉浸和互动的体验。
3D元素设计的注意事项:
1.选择合适的3D元素:为内容选定合适的3D模型和动画,增强视觉吸引力。
2.保持性能平衡:在不影响页面加载和性能的前提下添加3D元素。
3.优化视觉效果:确保3D设计与整体界面风格和品牌调性相符。
趋势七:可访问性和包容性设计
在强调创意和视觉效果的同时,设计师也不应忽视网站的可访问性。设计时应考虑到各种不同能力的用户,确保内容对所有人都可使用和理解。
可访问性设计要点:
1.键盘导航:确保所有界面元素都能通过键盘进行访问和交互。
2.足够的对比度:为文本、按钮和其他互动元素提供充足的对比度。
3.文字替代(AltText):为所有非文本元素提供描述性文字替代,以便屏幕阅读器使用。
结语
在不断变化的数字设计领域,要想保持网站UI设计的现代感,就需要设计师们时刻关注新兴的设计趋势。通过实施极简主义、动效与交互设计、暗黑模式、渐变色、微交互、3D元素以及确保可访问性和包容性,设计师可以创造出既美观又实用的设计作品,满足现代用户的多元化需求。综上所述,网站UI设计的未来趋势是多元化的、技术先进的、用户体验至上的。设计师们只要紧跟这些趋势,并充分结合品牌和用户需求,就能设计出既现代又具有吸引力的UI作品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网站ui设计趋势是什么?如何保持设计的现代感?》
标签:
- 上一篇: 小红书视频下载步骤是什么?有无简单方法?
- 下一篇: 小红书图片怎么保存?保存图片的技巧有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 哪里可以下载免费的ppt模板?下载过程中应注意什么?
- 青岛网站设计如何符合SEO标准?
- 机械设计网站如何构建?有哪些必备的功能?
- seo怎么优化才能获得更好的效果?
- 百度seo排名如何提升?百度seo排名中常见的问题有哪些?
- 设计素材网站如何帮助提升网站设计质量?
- 免费关键词排名优化怎么做?有哪些免费的关键词排名优化方法?
- 深圳网站制作费用大概需要多少?
- seo优化报价是多少?如何选择性价比高的SEO服务?
- 手机百度seo快速排名如何实现?有哪些方法?
- 百度推广网站的费用是多少?如何进行有效的推广?
- 视频素材网站免费获取资源可靠吗?如何避免版权问题?
- 有哪些方法可以快速提高网站关键词排名优化?
- 关键词seo的策略是什么?如何选择合适的关键词?
- seo关键词怎么选择?如何优化?
- 企业网站设计应该注意哪些要点?如何打造专业的企业形象?
- 关键词优化价格查询的正确方式是什么?
- 关键词优化分析工具有哪些?如何选择合适的工具?
- 关键词有哪些?如何选择对的关键词?
- 网站的制作需要注意哪些问题?如何选择网站制作公司?
- 热门tag