如何开发一个响应式的app网站?
![]() 游客
2025-03-11 17:57:01
25
游客
2025-03-11 17:57:01
25
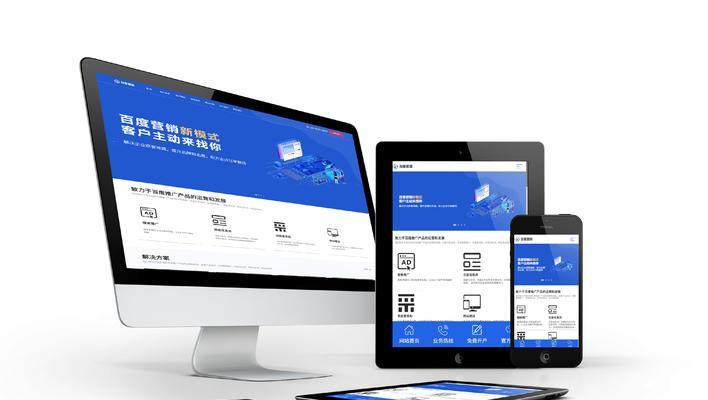
随着智能手机的普及和移动互联网的发展,创建一个响应式的app网站变得越来越重要。响应式设计能够确保网站在不同尺寸的屏幕上都能提供良好的用户体验,无论用户是使用智能手机、平板电脑还是桌面电脑。在本篇文章中,我们将详细介绍如何开发一个响应式的app网站,从概念讲解到具体开发步骤,帮助你构建一个既美观又实用的响应式app网站。
1.理解响应式网站开发的重要性
响应式网站设计意味着网站能够自动适应不同屏幕尺寸和分辨率,使得用户无论使用什么设备都能获得一致的浏览体验。这对于提升用户满意度、提高网站的转化率以及加强搜索引擎优化(SEO)来说至关重要。

2.选择合适的前端技术
为了开发响应式app网站,选择适当的技术栈是关键。目前广泛使用的前端技术包括HTML5、CSS3、JavaScript以及各种框架,如Bootstrap、Foundation、Materialize等。这些框架都提供了响应式设计的工具和组件,能够加速开发过程。

3.规划响应式设计的布局
在动手写代码之前,设计一个响应式网站的布局至关重要。通常,这涉及以下步骤:
3.1了解不同设备的屏幕分辨率
收集并理解不同设备的屏幕分辨率数据,确保网站能够在这些尺寸上正确显示。
3.2使用流动网格系统
流动网格系统能够根据屏幕尺寸的变化而动态调整布局,是响应式设计的核心。以百分比而非固定像素来定义网格和列宽,这样它们可以在不同屏幕大小下扩张或收缩。
3.3设计可伸缩的图片和媒体元素
确保图片和视频等媒体元素能够适应不同的容器宽度,而不会破坏布局或者影响加载速度。

4.编写HTML和CSS代码
4.1使用视口元标签
在HTML的
部分,加入视口元标签可以防止移动设备对网站进行缩放。```html
```
4.2利用媒体查询编写CSS
媒体查询允许设计师根据不同的屏幕尺寸指定不同的CSS样式规则。例如:
```css
@mediascreenand(max-width:768px){
/*样式代码*/
```
4.3应用CSS3的弹性盒子布局
CSS3的弹性盒子布局(Flexbox)提供了一种更加灵活的方式来创建复杂的布局结构,它能够简化水平和垂直居中等布局的实现。
5.响应式测试与调试
开发过程中和开发完成后,都要在不同设备和浏览器中测试网站,确保兼容性和用户体验。可以使用浏览器的开发者工具模拟不同设备的视图,并通过真实设备进行最后的验证。
6.性能优化
为了保证在移动设备上的加载速度,进行性能优化是不可忽视的一步。可以使用各种性能优化技巧,比如压缩图片、使用CDN、减少HTTP请求等。
7.持续的维护与更新
响应式app网站开发不是一次性的活动。随着新的设备和浏览器的出现,需要不断测试和更新网站以保持最佳性能。定期更新内容和功能也能吸引和保持用户的访问。
通过本篇文章的指导,你将掌握开发响应式app网站所需的基础知识和技能。从规划到实现,再到测试和维护,每一步都是打造一个成功响应式网站的关键。希望这些知识能够帮助你在未来的项目中取得成功。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《如何开发一个响应式的app网站?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站专业设计的标准是什么?常见问题有哪些?
- 网站关键词快速排名的策略有哪些?
- 上海seo优化推广有哪些方法?
- 河北网站建设的费用标准是什么?如何保证网站质量?
- ae素材网站哪个好?如何下载高质量的ae素材?
- 搜索引擎优化排名SEO怎么做?有哪些要点?
- 网站建设的步骤有哪些?如何确保网站建设的质量?
- 无锡网站制作需要多少钱?制作流程是怎样的?
- 柴叔seo有哪些独特的优化策略?
- 淄博网站建设需要注意哪些问题?如何确保网站质量?
- 潍坊seo优化需要注意哪些问题?
- 网站设计应该遵循哪些原则?如何吸引用户停留?
- 百度优化关键词排名如何操作?
- 流程图在线制作网站的便利性体现在哪里?
- 深圳网站建设需要多少钱?如何选择合适的网站建设公司?
- 设计网站如何提高用户体验?常见问题有哪些?
- 哪里可以找到高质量的ppt免费模板网站?
- 武汉网站建设哪家公司更专业?如何评估网站建设方案?
- 电子商务网站建设如何提高转化率?关键因素有哪些?
- 北京seo外包公司有哪些优势?如何选择合适的外包服务?
- 热门tag




