什么叫响应式设计及其优势是什么?
![]() 游客
2025-04-12 11:38:02
5
游客
2025-04-12 11:38:02
5
title:什么叫响应式设计及其优势是什么?
description:随着移动设备的普及,响应式网站设计成为了网页设计师和开发者必须掌握的一项技能。本文深入探讨响应式设计的概念、工作原理以及它为网站带来的诸多优势,帮助您理解为何在现代网站设计中,响应式设计是不可或缺的。
响应式设计是什么?
在如今这个数字化时代,用户通过各种设备访问互联网,从桌面电脑、笔记本到平板电脑、智能手机等等。创建一个能够在所有设备上提供一致用户体验的网站变得至关重要。响应式设计(ResponsiveDesign)应运而生,它是一种网页设计和开发的方法,旨在使网站能够自动适应不同屏幕尺寸和分辨率的设备。
响应式网站设计通过使用灵活的布局、图像和CSS媒体查询来实现。当网页加载时,根据用户的屏幕尺寸和设备特性,网站能够相应地调整其内容和布局,从而保证用户体验的一致性和舒适性。响应式设计是创建“未来证明”网站的关键,因为它能够适应不断变化的设备和技术趋势。

响应式设计的优势
响应式设计不仅是一项技术上的进步,它还具有多方面的优势,为网站所有者、开发者和用户带来切实的好处。
1.提升用户体验
用户体验是任何网站成功的基石。响应式设计确保网站在任何设备上都能提供最优的浏览体验。无论用户是使用大尺寸的桌面显示器还是小型手机屏幕,他们都能享受到布局合理、易于导航和阅读的内容。
2.维护成本更低
相比为每一种设备类型维护一个单独的网站,响应式设计只需一套代码,大大减少了维护工作量和成本。开发者只需要在一个版本上工作,就可以确保所有设备上的网站表现一致。
3.有利于SEO
搜索引擎优化(SEO)是提升网站可见性的关键。响应式设计对SEO非常友好,因为它减少了重复内容的问题。搜索引擎可以更容易地爬取和索引网站内容,因为所有用户无论使用何种设备都能访问相同的内容和URL。
4.增强网站的可访问性
可访问性是确保所有用户,包括残障人士,都能访问和使用网站的能力。响应式设计通过适应不同设备的能力,帮助网站满足更多用户的需求,从而提升其可访问性。
5.易于分享和链接
在社交媒体和电子邮件中分享网站链接时,响应式设计可以确保无论用户在何种设备上查看,内容都呈现出最优化的效果。这意味着每个链接都为用户提供最佳体验,提高用户参与度和转化率。

深入理解响应式设计
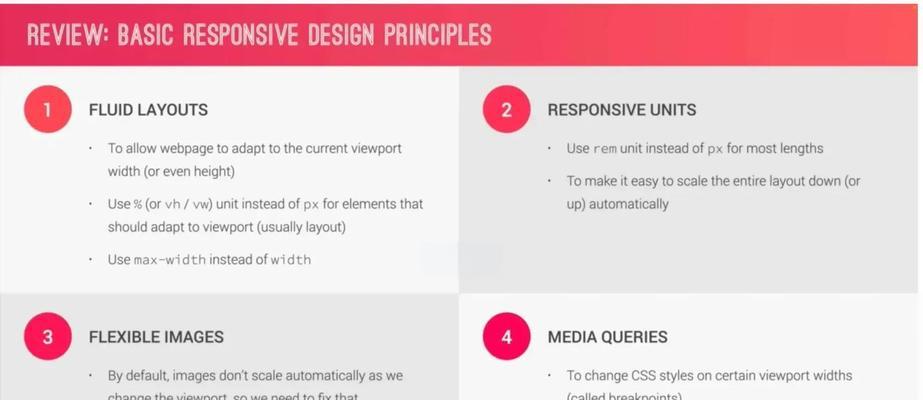
要实现响应式设计,需要掌握几个关键技术:
灵活布局:使用流体网格来创建布局,布局的宽度通常用百分比而非固定像素来定义。
媒体查询:通过CSS媒体查询,可以为不同屏幕尺寸定义特定的样式规则。
灵活图像和媒体:图像和视频应能随着布局的调整而缩放,而不会破坏设计的完整性。
快速加载:通过优化图片大小、使用缓存策略和其他技术来确保响应式网站的加载速度。

结语
响应式设计作为现代网页设计的基石,其重要性不容忽视。通过理解响应式设计的核心概念和优势,网站所有者和开发者可以为用户提供更好的访问体验,同时确保网站的长期竞争力。在未来的数字世界里,响应式网站设计将继续发挥其关键作用,成为构建网站时不可或缺的一部分。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《什么叫响应式设计及其优势是什么?》
标签:网络推广
- 上一篇: 醴陵SEO优化怎么做?效果如何?
- 下一篇: 兼容性问题如何解决?有哪些有效的解决方法?
- 搜索
- 最新文章
- 热门文章
-
- 标题怎么写才能吸引人?如何撰写吸引点击的标题?
- 广州网站seo的优化技巧有哪些?如何进行有效的网站优化?
- 关键词密度是什么意思?如何正确设置关键词密度?
- 专业网站制作设计需要注意哪些问题?如何选择专业的网站制作设计公司?
- 郑州seo顾问如何帮助网站提升排名?
- 江苏网站定制流程是怎样的?
- cdn什么意思?它的工作原理是什么?
- 衡水seo优化应该怎么做?
- 外链在seo中的作用是什么?
- 设计类网站如何盈利?有哪些盈利模式?
- 徐州做网站需要注意什么?如何选择合适的网站建设公司?
- 荆门seo公司推荐?如何评估其服务质量?
- 普洱SEO优化怎么做?普洱网站如何提升搜索引擎排名?
- 企业网站制作建设有哪些常见问题?
- 贵州SEO优化的要点是什么?
- 搜索引擎是如何工作的?基本原理是什么?
- 网络营销和seo有什么关系?seo在营销中的作用是什么?
- 整站seo需要多长时间?如何进行有效的整站seo?
- 绑定企业邮箱的步骤是什么?遇到问题如何解决?
- 设计师网站如何推广?有哪些有效的推广方法?
- 热门tag