vue的文本如何处理?vue中如何绑定和更新文本?
![]() 游客
2025-04-17 18:38:01
4
游客
2025-04-17 18:38:01
4
Vue.js作为前端开发中最为流行的JavaScript框架之一,其简洁的模板语法和数据驱动的特性为开发者们提供了一种快速构建用户界面的方式。在处理文本的过程中,Vue.js提供了多种方法来绑定和更新文本内容。本文将深入探讨Vue中如何进行文本绑定和更新,以帮助开发者们更高效地利用这一框架。
Vue文本绑定基础
在Vue.js中,文本绑定通常使用双大括号语法(Mustache语法)来实现,它能够将数据对象的属性值绑定到HTML模板中的相应位置。
示例代码:
```html
```
在这个例子中,`{{message}}`被称为文本插值或mustache绑定,它的值将与组件实例中data函数返回的message属性值保持一致。如果message的值发生变化,绑定的文本也会自动更新。
注意事项:
双大括号内可以使用JavaScript表达式,但必须慎重使用,以免引起性能问题或数据处理上的混乱。
Vue实例创建后,data对象中的属性值通过插值绑定到视图上的,对data属性的修改会自动反映在视图上。

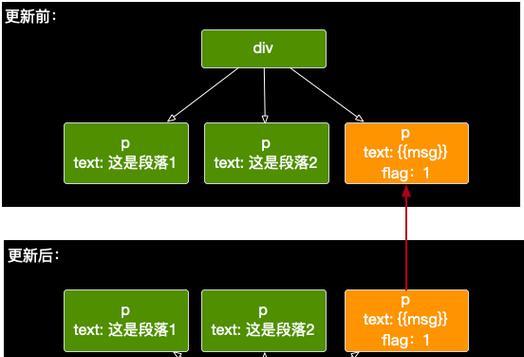
Vue文本的动态更新
Vue框架的一个核心特性是其响应式系统,这个系统能够自动追踪依赖并更新视图。在实际开发中,我们往往需要根据用户交互或其他事件来更新文本内容。
方法一:使用methods方法
可以通过组件的methods属性添加方法来实现文本的动态更新。
```javascript
```
在这个例子中,每次点击按钮,`increment`方法就会被调用,进而`count`的值增加,视图会自动更新显示新的计数值。
方法二:使用计算属性(computed)
计算属性适合处理较为复杂的数据依赖和逻辑,它会在依赖的数据变化时重新计算。
```javascript
FullName:{{fullName}}
```
这里`fullName`计算属性依赖于`firstName`和`lastName`,当这两个数据属性中的任何一个发生变化时,计算属性`fullName`会自动更新,并且视图也会实时反映这一变化。

常见问题及解决方法
问题1:数据绑定后视图没有更新
当遇到数据更新但视图没有及时更新的情况时,可以尝试以下方法:
确认是否有语法错误或其他问题阻止了Vue的响应式系统正常工作。
使用Vue开发者工具查看响应式系统是否正确追踪了数据变化。
如果数据是通过异步操作(如Ajax)更新的,确保使用了Vue实例的`$nextTick`方法来确保DOM的更新。
问题2:如何避免不必要的DOM更新?
为了避免不必要的DOM更新,可以使用`v-once`指令,它只计算一次绑定,之后即使数据改变也不会再更新。
```html
```
在上面的代码中,`{{message}}`只在第一次渲染页面时被计算,之后无论`message`如何变化,该文本内容都不会再更新。

结语
在Vue.js中处理文本绑定与更新不仅简单,而且高度灵活。通过理解并运用好Vue的响应式系统,开发者可以轻松实现动态且响应式的用户界面。希望本文提供的信息能够助你在Vue开发之旅中更进一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《vue的文本如何处理?vue中如何绑定和更新文本?》
标签:



