在HTML中创建有序列表用哪个标签?如何使用?
![]() 游客
2025-04-19 11:57:01
5
游客
2025-04-19 11:57:01
5
有序列表是网页设计中常见的元素,其特点是列表项按照特定顺序排列,通常会使用数字或者字母来标记每一项。在HTML中创建有序列表只需掌握一个简单的标签及其属性就可以轻松实现。接下来,我们将详细探讨有序列表的创建过程和使用方法,让初学者也能快速上手。
1.核心关键词介绍
在探讨有序列表的过程中,我们会着重介绍“有序列表”、“HTML”、“
- 标签”、“
- 标签”这些关键词。了解这些关键词的含义和作用,对于掌握创建有序列表的方法至关重要。

2.HTML有序列表的标签使用
要创建一个有序列表,我们需要用到两个关键的HTML标签:
- 和
- 。
2.1
- 标签
- 是有序列表(orderedlist)的缩写,该标签用于定义一个有序列表的开始和结束。它告诉浏览器,列表中的条目是按顺序排列的。
- 标签
- 标签来定义。每个
- 元素都代表列表中的一个项目。
```html
- 第一个列表项
- 第二个列表项
- 第三个列表项
```
在上面的代码中,浏览器会自动使用数字为每个
- 标签包裹的内容编号,从而形成一个有序的列表。

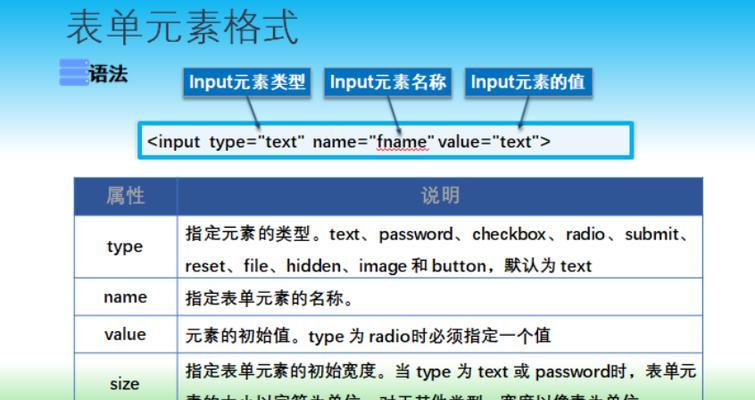
3.标签属性
有序列表和列表项的标签还具有多种属性,可以控制列表的显示方式。
3.1type属性
type属性用于定义列表项前的标记类型,例如罗马数字、数字、大写英文字母等。不过需要注意的是,该属性在HTML5中已被废弃,建议使用CSS样式来定义标记类型。
```html
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第十项
- 第十一项
- 第十二项
```html
```
2.2
- 标签内部,每一个列表项(listitem)都需要使用
```
3.2reversed属性
reversed属性可以将列表项的编号顺序颠倒,这是一个布尔属性,意味着只需要在
- 标签中添加它,无需赋值。
```html
```
3.3start属性
start属性可以指定有序列表的起始编号。这在你希望从不同于默认的数字开始编号时非常有用。
```html
```

4.有序列表的样式定制
虽然有序列表的标记类型可以通过HTML属性进行一些简单定制,但是更灵活和复杂的样式控制通常需要CSS来实现。你可以改变标记的颜色、大小,甚至替换成图片。
```css
ol{
list-style-type:lower-alpha;/*使用小写字母标记列表*/
olli{
color:FF6347;/*改变列表项文字的颜色*/
```
5.创建有序列表的步骤
现在,我们已经介绍了创建有序列表所需的所有基本元素和属性。接下来,让我们一起看看具体的创建步骤:
1.打开你的HTML编辑器,创建一个新的HTML文档。
2.在需要插入有序列表的位置,输入
- 开始标签。
- 标签开始每一个列表项。
4.在每个
- 标签内输入具体的列表内容。
5.当所有列表项都添加完毕后,用
- 开始
- 继续
- 结束
3.在
- 标签内,按照列表项的顺序,使用
例如:
```html
有序列表示例
- 。
