在Dreamweaver设置页面属性时对“页面属性”如何操作?
![]() 游客
2025-04-18 14:57:02
5
游客
2025-04-18 14:57:02
5
在进行网页设计时,一个基本而重要的步骤便是设置页面属性。Dreamweaver这款功能强大的网页编辑工具提供了便捷的页面属性设置功能,它决定了网页的外观和行为,比如标题、背景颜色、链接样式等等。本文将为您详细解读如何在Dreamweaver中操作“页面属性”功能,从初学者的角度出发,深入浅出地介绍每个步骤,确保您能够轻松掌握。
一、打开“页面属性”对话框
在开始之前,请确保您已经打开了Dreamweaver,并且打开了需要编辑的HTML页面。接下来,请按照以下步骤操作:
1.点击菜单栏上的“修改”选项。
2.在弹出的下拉菜单中,选择“页面属性”选项。
这将会弹出一个对话框,让您能够详细配置页面的属性。

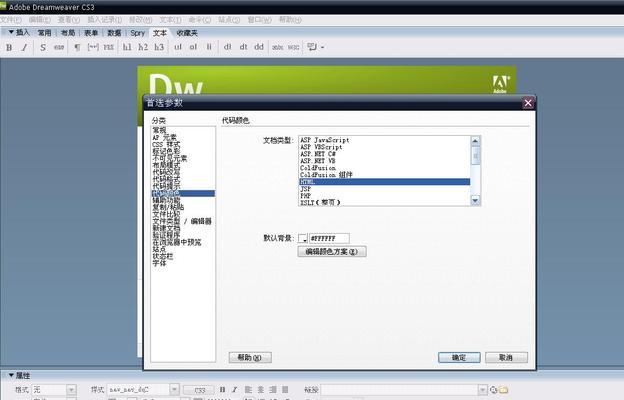
二、设置标题与元数据
页面属性对话框开启后,首先看到的是“标题/编码”标签页。在这个部分,您可以设置网页的标题以及对搜索引擎优化至关重要的元数据。
1.在“标题”框中输入您想要显示在浏览器标签上的文本。
2.在“编码”区域选择适当的编码格式,通常中文网页建议使用“简体中文(GB2312)”或者“UTF-8”。

三、配置外观选项
点击“外观(CSS)”标签页,您将能设置页面的背景颜色、链接颜色、字体等外观属性。
1.“背景颜色”选项允许您选择页面的背景颜色。
2.在“链接”一栏中,可以分别设置正常链接、访问过的链接、活动链接的颜色。
3.字体部分,您可以定义默认字体样式、大小以及颜色。

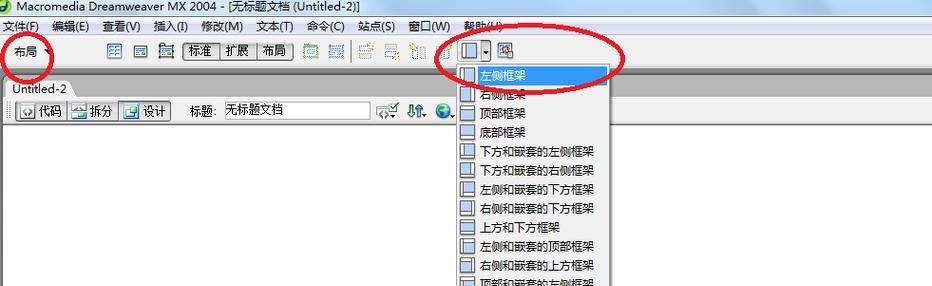
四、调整布局和边距
在“布局(排版)”标签页中,您可以设定页面的布局参数。
1.选择布局模型:可以选择“无”来创建传统的HTML布局,或者选择“CSS布局”来使用CSS样式表进行布局。
2.如果使用CSS布局,可以进一步设置边距和填充值,影响页面的布局结构。
五、设置跟踪图像
“跟踪图像”功能允许您在设计网页时叠加一个图像作为参照,这对于布局的准确性非常有帮助。
1.点击“浏览”按钮来选择您的跟踪图像文件。
2.调整图像的透明度,以便更好地看到下面的网页布局。
六、自定义CSS样式
在“标题/编码”标签页中,有一个“链接CSS文件”选项,您可以在此引入或创建自定义的CSS样式表。
1.点击“选择”按钮,浏览并选择已存在的CSS文件或创建新的CSS文件。
2.您也可以在这里设置媒体查询,以便网页在不同设备上呈现适当的样式。
七、使用头部标签
在“头部标签”区域,您可以添加一些常见的头部标签内容,如JavaScript代码和meta标签,这些内容对于SEO和网站交互性非常关键。
1.在“链接头部”输入框中添加您的外部资源链接。
2.在“脚本头部”输入框中加入JavaScript代码,以执行特定的脚本功能。
八、综合以上
通过以上步骤,您应该已经可以熟练地在Dreamweaver中设置页面属性了。每一步的详细操作和解释旨在帮助初学者快速上手,并对页面的外观和功能做出专业的调整。随着技术的深入,您或许会发掘更多高级功能和设置选项,但基本的页面属性设置将始终是创建高质量网页的基石。
希望本文的指南能够帮助您在网页设计的道路上更进一步。如果您有更多关于Dreamweaver使用的问题或需要进一步学习资源,请随时访问我们的[官方网站](https://www.baidu.com)获取更多信息。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《在Dreamweaver设置页面属性时对“页面属性”如何操作?》
标签:
- 上一篇: 东莞SEO网站排名提升的优化策略有哪些?
- 下一篇: 表示跳转到页面的”bn”锚点的代码是什么?
- 搜索
- 最新文章
- 热门文章
-
- 标题怎么写才能吸引人?如何撰写吸引点击的标题?
- 关键词密度是什么意思?如何正确设置关键词密度?
- 专业网站制作设计需要注意哪些问题?如何选择专业的网站制作设计公司?
- 广州网站seo的优化技巧有哪些?如何进行有效的网站优化?
- 搜索引擎是如何工作的?基本原理是什么?
- 郑州seo顾问如何帮助网站提升排名?
- 江苏网站定制流程是怎样的?
- 衡水seo优化应该怎么做?
- 外链在seo中的作用是什么?
- 设计类网站如何盈利?有哪些盈利模式?
- 徐州做网站需要注意什么?如何选择合适的网站建设公司?
- 网络营销和seo有什么关系?seo在营销中的作用是什么?
- 荆门seo公司推荐?如何评估其服务质量?
- 企业网站制作建设有哪些常见问题?
- 普洱SEO优化怎么做?普洱网站如何提升搜索引擎排名?
- 网站建设与管理中常见的问题有哪些?如何解决?
- 整站seo需要多长时间?如何进行有效的整站seo?
- 绑定企业邮箱的步骤是什么?遇到问题如何解决?
- 设计师网站如何推广?有哪些有效的推广方法?
- 什么叫网页?网页设计需要注意什么?
- 热门tag