DIV层居中显示的方法有哪些?
![]() 游客
2025-04-18 23:19:02
6
游客
2025-04-18 23:19:02
6
在网页设计中,使DIV层居中显示是常见的布局需求。正确实现DIV的居中可以提升页面的美观性和用户体验。本文将详细介绍几种实现DIV居中显示的方法,帮助你根据不同的场景和需求选择最合适的解决方案。
使用CSS样式实现DIV居中
1.利用margin属性实现水平居中
最简单也是最常用的一种居中方法是通过CSS的margin属性。这种方法适用于宽度固定的DIV。
```css
.center-div{
width:500px;/*设置DIV宽度*/
margin:0auto;/*上下为0,左右自动调整*/
```
2.使用Flexbox实现居中
Flexbox布局为居中提供了一种更现代且强大的解决方案,适用于各种情况,无论是固定宽度还是响应式设计。
```css
.flex-container{
display:flex;
justify-content:center;/*水平居中*/
align-items:center;/*垂直居中*/
```
3.使用Grid布局实现居中
CSSGrid布局也是一个非常灵活的布局系统,可以轻松实现居中。
```css
.grid-container{
display:grid;
place-items:center;/*同时实现水平和垂直居中*/
```

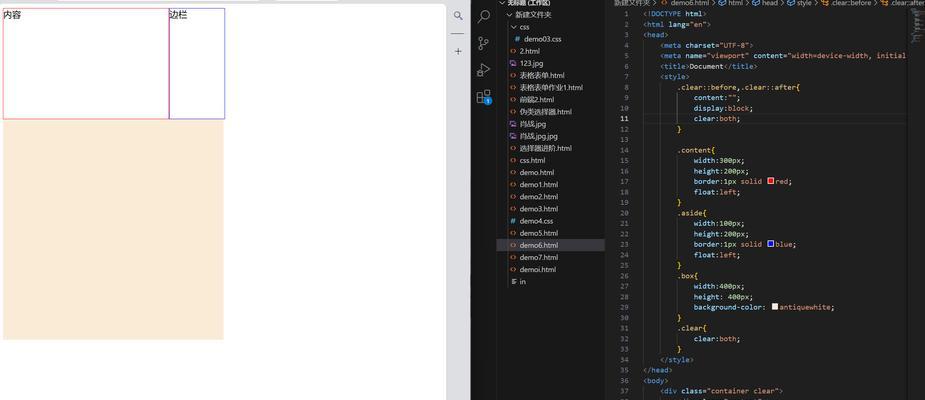
使用HTML和CSS结合实现DIV居中
1.利用父容器居中子DIV
将DIV放入一个父容器中,并设置父容器的CSS样式来实现居中。
```html
```
```css
.parent{
display:flex;
justify-content:center;
align-items:center;
```
2.利用text-align属性实现文本居中
当DIV内只包含文本或内联元素时,可以使用text-align属性来实现内容的居中。
```css
.center-text-div{
text-align:center;
```

注意事项和实用技巧
在实现DIV居中的过程中,有几个重要的点需要考虑:
如果DIV是响应式的,确保居中方法不会在不同屏幕尺寸下失效。
使用Flexbox和Grid布局时,要考虑到浏览器兼容性问题。
在多列布局中,居中可能会受到其他列布局属性的影响,需要合理安排CSS样式。
为了提高网页加载速度和用户体验,尽量减少不必要的嵌套和复杂的布局方式。

以上就是实现DIV层居中显示的几种常用方法。每种方法都有其适用场景,开发者可以根据具体需求和布局特点来选择最合适的居中技术。无论是简单的margin属性,还是强大的Flexbox和Grid布局,合理运用CSS都能帮助你高效地完成布局设计工作。在实际应用中,建议多尝试并测试不同的方法,以达到最佳的视觉效果和性能表现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《DIV层居中显示的方法有哪些?》
标签:






