哪些前端代码编辑器是开发者常用的?
![]() 游客
2025-04-19 12:38:01
6
游客
2025-04-19 12:38:01
6
在现代Web开发中,前端代码编辑器是每位开发者的得力助手。它不仅能够提高编码效率,还能增强代码管理和调试的便利性。本文将深入探讨当前前端开发者最常用的代码编辑器,并且提供它们的详细功能和使用场景,旨在帮助您找到最适合自己的工具。
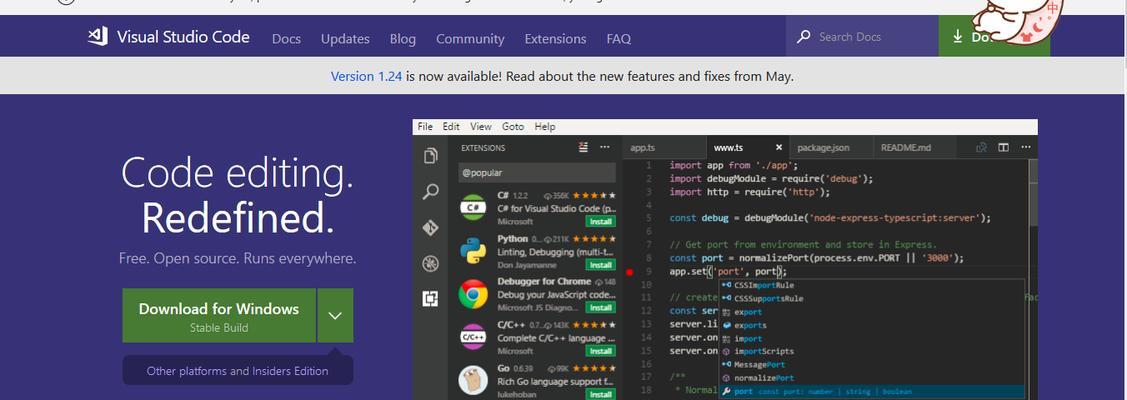
VisualStudioCode(VSCode)
核心关键词:VisualStudioCode,前端开发,代码编辑器
特点:
VisualStudioCode(简称VSCode)是微软推出的一款轻量级但功能强大的源代码编辑器,它支持几乎所有主流编程语言的语法高亮和代码补全,并且拥有庞大的插件生态系统,使得它成为前端开发者中最受欢迎的选择之一。
主要特点:
丰富的插件市场:VSCode提供了一个庞大的插件市场,用户可以轻松安装额外的扩展来提高编码效率,如Git控制、代码片段管理等。
智能提示与代码补全:集成了IntelliSense智能提示功能,支持ES6、TypeScript、Node.js等多种语言。
内置调试工具:方便开发者在编写代码的同时进行实时调试。
用户界面自定义:支持用户自定义主题和键盘快捷键,使其适应任何开发者的个人工作流程。
实用技巧:
使用快捷键`Ctrl+P`快速打开文件。
利用“GoToDefinition”功能快速跳转到函数或变量定义的位置。

SublimeText
核心关键词:SublimeText,前端开发,代码编辑器
特点:
SublimeText以其简洁的用户界面和流畅的性能而闻名,尽管是一个付费软件,但它提供的试用版也足以让开发人员对其产生兴趣。它支持多行编辑和多种语言的语法高亮功能。
主要特点:
快捷的编辑体验:它以其快速的加载和运行速度著称,非常适合需要快速编辑代码的场景。
插件管理:通过PackageControl,用户可以安装各种插件来扩展功能。
自定义性高:支持自定义语法高亮、代码片段、宏等。
实用技巧:
使用`Ctrl+D`进行多选,`Ctrl+K`删除光标后的文本,提高编码效率。
通过`Ctrl+Shift+P`打开命令面板快速执行各种命令。

Atom
核心关键词:Atom,前端开发,代码编辑器
特点:
Atom是由GitHub团队开发的开源代码编辑器,它的特色是高度可配置性和可定制性,社区贡献了大量主题和插件。
主要特点:
内置Git控制:可以直接在编辑器内进行版本控制操作。
灵活的包管理:通过Atom的包管理器,可以轻松地安装和管理插件。
跨平台:支持Windows、macOS和Linux操作系统。
实用技巧:
利用“FindandReplace”功能进行多行同时查找和替换。
通过自定义配置文件`.atom/config.cson`来个性化Atom。

WebStorm
核心关键词:WebStorm,前端开发,代码编辑器
特点:
WebStorm是由JetBrains开发的针对Web开发的专业IDE,它集成了所有前端开发者需要的功能,并提供了强大的智能代码助手。
主要特点:
智能编码辅助:提供了智能代码补全、重构、代码导航等功能。
调试与测试工具:支持JavaScript、TypeScript等多种语言的调试,并内置测试框架。
集成版本控制:直接集成Git、SVN等版本控制系统。
实用技巧:
使用`Ctrl+Click`快速跳转到函数或变量的定义。
利用“FindinPath”功能进行项目范围内的搜索。
Brackets
核心关键词:Brackets,前端开发,代码编辑器
特点:
Brackets是由Adobe开发的免费开源编辑器,它专注于Web开发,特别是前端开发,提供了一种全新的编写和预览代码的方式。
主要特点:
实时预览:在编辑器中直接查看代码更改效果。
预处理器支持:对CSS预处理器如LESS和SASS的原生支持。
快速启动:轻量级设计,启动和运行都很快。
实用技巧:
使用`Cmd/Ctrl+E`快速打开文件。
利用“LivePreview”功能实时查看编辑效果。
综上所述
前端开发领域中的代码编辑器层出不穷,每种编辑器都有其独特的特点和优势。无论您是需要轻量级的编辑器还是功能强大的集成开发环境(IDE),市场上的选择都足以满足您的需求。本文介绍的VSCode、SublimeText、Atom、WebStorm和Brackets等编辑器,都是前端开发者社区中广泛使用且评价较高的工具。选择适合自己的编辑器,将能极大提高您的开发效率与编码体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《哪些前端代码编辑器是开发者常用的?》
标签:
- 上一篇: 网站出现“此连接不安全”提示如何处理?如何恢复信任?
- 下一篇: 如何解决410错误?
- 搜索
- 最新文章
- 热门文章
-
- 标题怎么写才能吸引人?如何撰写吸引点击的标题?
- 专业网站制作设计需要注意哪些问题?如何选择专业的网站制作设计公司?
- 郑州seo顾问如何帮助网站提升排名?
- 普洱SEO优化怎么做?普洱网站如何提升搜索引擎排名?
- 搜索引擎是如何工作的?基本原理是什么?
- 江苏网站定制流程是怎样的?
- 外链在seo中的作用是什么?
- 设计类网站如何盈利?有哪些盈利模式?
- 广州网站seo的优化技巧有哪些?如何进行有效的网站优化?
- 徐州做网站需要注意什么?如何选择合适的网站建设公司?
- 网站建设与管理中常见的问题有哪些?如何解决?
- 衡水seo优化应该怎么做?
- 网络营销和seo有什么关系?seo在营销中的作用是什么?
- 整站seo需要多长时间?如何进行有效的整站seo?
- 绑定企业邮箱的步骤是什么?遇到问题如何解决?
- 网址是什么意思?威海seo优化对网址有何影响?
- SEO优化时应关注哪些关键问题?如何避免常见错误?
- 搜索引擎优化排名seo的要点有哪些?
- 什么叫网页?网页设计需要注意什么?
- 微信小程序是什么?微信小程序的开发和运营要点有哪些?
- 热门tag