如何校验表单项内容是否合规?
![]() 游客
2025-04-19 14:19:02
4
游客
2025-04-19 14:19:02
4
在数字信息时代,表单项内容的校验至关重要。表单作为收集用户信息的主要途径,其内容的有效性、合法性和安全性直接影响到用户体验和数据质量。本篇文章将详细介绍如何校验表单项内容是否合规,并提供可操作的步骤指导,帮助读者提升表单数据处理的准确性和可靠性。
校验表单项内容合规性的必要性
在开始具体操作之前,我们首先要了解校验表单项内容合规性的必要性。这是因为合规性校验能够防止无效或恶意数据的输入,确保收集到的数据真实有效,同时遵守相关的数据保护法规和隐私政策,降低法律风险。


一、确定校验需求
在进行表单项内容校验之前,首先要确定各项内容的校验需求。这包括:
数据类型:是否为必填项,数据格式要求,例如电话号码、电子邮件、日期等。
数据范围:数据的最小值、最大值、可选范围等。
数据安全性:是否有重复验证机制,防止自动化工具攻击。

二、选择合适的校验工具
根据需求,选择合适的校验工具是关键步骤。常见的工具有:
正则表达式:对字符串进行模式匹配,验证数据的格式。
前端校验框架:例如jQueryValidationPlugin,用于实现前端的实时校验。
后端逻辑:服务器端程序如PHP,Node.js等语言的校验函数。
三、编写校验规则
对于每一项表单项,我们需要编写对应的校验规则。电子邮件地址校验规则可能如下:
```javascript
functionvalidateEmail(email){
constregex=/^[^\s@]+@[^\s@]+\.[^\s@]+$/;
returnregex.test(email);
```
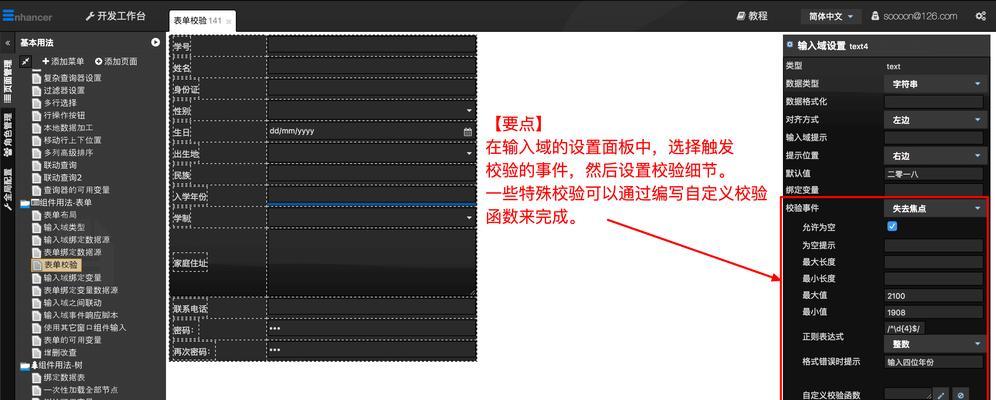
四、实现前端校验
前端校验是提升用户体验的重要环节。利用JavaScript编写校验函数,并在用户提交表单前进行检查。下面是一个简单的电子邮件校验实现:
```html
```
五、后端校验
前端校验虽然能即时反馈给用户,但为了安全起见,后端校验是必不可少的。后端校验可以防止恶意用户绕过前端校验直接向服务器发送数据。以下是一个简单的后端校验逻辑示例:
```php
functionisValidEmail($email){
returnfilter_var($email,FILTER_VALIDATE_EMAIL);
$email=$_POST['email'];
if(!isValidEmail($email)){
echo"电子邮件无效。";
exit;
```
六、处理校验失败的情况
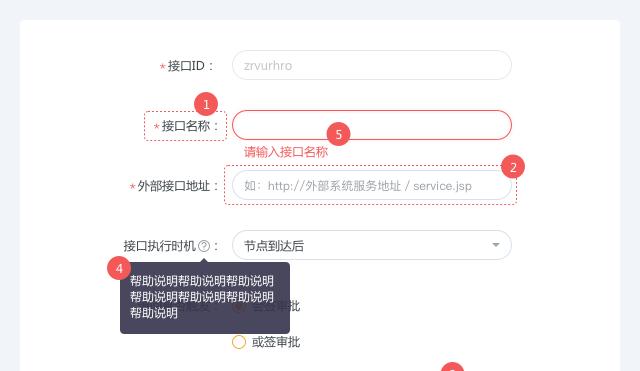
在校验过程中,如果发现数据不符合规定,需要给出明确的提示信息,并拒绝接受不合规的输入。处理方式可以是前端提示用户修改,或是后端程序拒绝处理请求并返回错误信息。
七、记录和分析
校验过程中的日志记录对于后续的数据分析和问题追踪非常有价值。记录下每次校验失败的数据和错误类型,将有助于不断优化校验规则。
八、持续更新和维护校验规则
随着业务的发展和技术的更新,校验规则也需要不断更新和维护。对于新出现的数据类型和安全威胁,应及时更新校验策略,确保数据的安全和合规。
通过上述步骤,我们可以系统地校验表单项内容是否合规。从确定校验需求开始,到选择合适的校验工具,再到编写和实现校验规则,最后是对失败情况的处理和记录分析,每一步都至关重要。只有全面、严格的校验流程,才能保证表单数据的准确性和安全性,最终为用户提供高质量的服务和良好的用户体验。
通过以上内容,我们详细探讨了如何校验表单项内容是否合规的问题。希望这些指导和技巧能够帮助你有效地管理表单数据,提升数据处理的质量和效率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《如何校验表单项内容是否合规?》
标签:
- 上一篇: 有没有支持截屏功能的富文本编辑器?
- 下一篇: ai设计和ui设计的区别在哪里?
- 搜索
- 最新文章
- 热门文章
-
- 标题怎么写才能吸引人?如何撰写吸引点击的标题?
- 专业网站制作设计需要注意哪些问题?如何选择专业的网站制作设计公司?
- 郑州seo顾问如何帮助网站提升排名?
- 普洱SEO优化怎么做?普洱网站如何提升搜索引擎排名?
- 搜索引擎是如何工作的?基本原理是什么?
- 江苏网站定制流程是怎样的?
- 外链在seo中的作用是什么?
- 设计类网站如何盈利?有哪些盈利模式?
- 广州网站seo的优化技巧有哪些?如何进行有效的网站优化?
- 徐州做网站需要注意什么?如何选择合适的网站建设公司?
- 网站建设与管理中常见的问题有哪些?如何解决?
- 衡水seo优化应该怎么做?
- 网络营销和seo有什么关系?seo在营销中的作用是什么?
- 整站seo需要多长时间?如何进行有效的整站seo?
- 绑定企业邮箱的步骤是什么?遇到问题如何解决?
- 网址是什么意思?威海seo优化对网址有何影响?
- SEO优化时应关注哪些关键问题?如何避免常见错误?
- 搜索引擎优化排名seo的要点有哪些?
- 什么叫网页?网页设计需要注意什么?
- 微信小程序是什么?微信小程序的开发和运营要点有哪些?
- 热门tag