Animejs有哪些神奇的JavaScript动画功能?
![]() 游客
2025-04-24 11:57:01
5
游客
2025-04-24 11:57:01
5
动漫风格的网页动画近年来越来越受到网站设计师的青睐。随着技术的发展,JavaScript库的使用变得普遍,它们极大地简化了网页动画的创建过程。在众多动画库中,Anime.js以其轻量级、高功能性和灵活性脱颖而出,成为了许多前端开发者的首选。本文将深入探讨Anime.js的神奇功能,并指导您如何利用这项技术为您的网站注入生动的动画效果。
Anime.js是一款轻量级的JavaScript动画库,专为Web动画设计。它的轻便和强大使得开发者可以轻松创建复杂的动画效果,而不需要大量的代码。通过Anime.js,即使是初学者也能够实现高性能的动画效果,而高级用户则可以利用它提供的API进行深层次的定制。
Anime.js支持无限的动画属性,包括位置、颜色、缩放、旋转等,以及路径动画和SVG动画。不仅如此,它还提供了关键帧支持、时间控制和缓动功能。这些特性让Anime.js不仅适用于简单的动画制作,同时也能够处理复杂的动画序列。

动画功能详解
轻量级和高性能
Anime.js的文件大小约为14KB(压缩后),其轻量级设计使得加载速度快,对性能的影响降至最低。它通过高效的动画循环和时间管理,确保动画流畅运行,不会因为复杂的动画或大量动画元素而产生卡顿。
无限动画属性
Anime.js支持几乎所有CSS属性的动画,这意味着你可以对任何样式属性进行动画处理,如透明度、背景颜色、边框等。它还支持自定义属性,使得动画的范围大大扩展。
路径动画与SVG支持
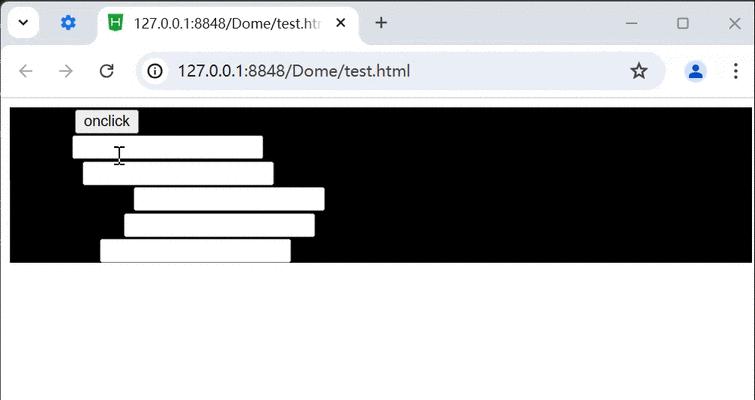
路径动画是Anime.js的一大特色功能。通过路径动画,你可以让元素沿着指定的路径移动,非常适合制作复杂的动态效果。Anime.js也提供了对SVG的支持,使得SVG图形的动画制作变得轻松。
关键帧支持
Anime.js允许开发者定义关键帧,这使得创建复杂的动画序列变得简单。你可以精确控制动画的每个阶段,包括它们的时间和缓动效果。
时间控制和缓动功能
时间控制功能可以让你根据需要调整动画的速度和持续时间,而缓动功能则可以让你控制动画的加速度和减速度。通过这些功能,你可以创建出更加自然和吸引人的动画效果。

实现步骤指南
引入Anime.js库
要使用Anime.js,首先需要将库文件引入到你的项目中。你可以通过CDN链接直接在HTML文件中引入,也可以下载库文件后在本地引用。以下是一个通过CDN引入的示例:
```html
```
创建基本动画
Anime.js的基本语法非常简单。你可以通过选择一个DOM元素,然后使用anime函数来创建动画。以下是一个简单的例子,让一个元素沿着x轴移动:
```javascript
anime({
targets:'.box',
translateX:250,
duration:800,
easing:'easeInOutQuad'
});
```
制作复杂动画序列
复杂动画的制作同样简单。你可以使用数组的形式来定义多个动画属性,或者创建一个动画对象的序列。以下是一个创建动画序列的例子:
```javascript
anime.timeline().add({
targets:'.box',
translateX:250,
duration:800,
easing:'easeInOutQuad'
}).add({
targets:'.box',
rotate:'1turn',
duration:1800,
easing:'easeOutExpo'
});
```
使用关键帧
关键帧可以让你在动画序列中指定特定的时间点,让动画在这些点上达到特定的状态。以下是一个使用关键帧的例子:
```javascript
anime({
targets:'.box',
keyframes:[
{translateX:250,duration:1000},
{rotate:'1turn',duration:1500},
{scale:2,duration:750}
easing:'easeInOutQuad',
loop:true
});
```
路径动画与SVG动画
对于路径动画和SVG动画,Anime.js提供了专门的API来处理。通过定义`offset`属性,你可以让元素沿着指定路径移动。以下是一个简单的SVG路径动画示例:
```html
```

常见问题解答
Q1:Anime.js与其他JavaScript动画库相比有何优势?
Anime.js的优势在于它的轻量级、性能高效和功能全面。它不仅支持无限的动画属性,而且还有路径动画和SVG动画的支持,以及灵活的时间控制和缓动功能。
Q2:Anime.js适合哪些类型的项目?
Anime.js适合几乎所有类型的Web项目。无论你是希望为网站添加一些微妙的动画效果,还是需要制作复杂的动画序列,Anime.js都能提供相应功能。
Q3:Anime.js的学习曲线如何?
Anime.js的学习曲线相对平缓。它的基本语法简单直观,初学者可以快速上手。同时,它的高级功能虽然强大,但也非常灵活,允许开发者根据自己的需要进行深入学习和定制。
结语
Anime.js作为一款功能强大的JavaScript动画库,能够帮助开发者轻松地创建出引人注目的动画效果。本文介绍了Anime.js的核心功能,并通过具体的步骤指南和实例演示,向读者展示了如何利用这项技术为网页带来生动的动画体验。无论你是初学者还是有经验的开发者,Anime.js都值得尝试和深入探索。通过不断地学习和实践,你将能够利用Anime.js制作出既美观又功能丰富的网页动画,从而提升用户交互体验和视觉吸引力。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《Animejs有哪些神奇的JavaScript动画功能?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- it技术具体指的是什么?它包括哪些领域?
- HTML中嵌入JavaScript代码用哪个标签?如何在HTML中嵌入JavaScript?
- 2025网站设计实力排行榜出炉,盘点四家年度权威网站设计公?
- 百度DNS是什么意思?如何正确配置百度DNS?
- 网站制作方案有哪些?如何选择适合自己的网站制作方案?
- 助理求职信怎么写?有哪些技巧和注意事项?
- MySQL查询缓存如何优化?
- 如何实现服务器数据库连接及数据查询?
- Java中的接口具体作用是什么?
- HTML中创建超链接的标签是什么?如何创建有效的链接?
- 如何从零开始做网站?完整步骤指南!
- PC网站开发制作全流程解析:因特魔都如何助力企业建站?
- 2025年定制网站应该选择哪家网站建设服务商?
- 2025年哪家网站维护公司服务最佳?
- SQLServer中备份设备对数据库的操作是什么?如何使用备份设备备份SQLServer数据库?
- 如何优化SEO排名?基础知识有哪些常见问题?
- JavaScriptDOM经典编程艺术媒体评论?评论家如何评价?
- 中小企业为何需要建立网站?
- 怎么做网站?零基础如何自学制作网站?
- DIV层居中显示的方法有哪些?
- 热门tag