前端加载速度优化有哪些具体方法?
![]() 游客
2025-04-22 11:38:01
4
游客
2025-04-22 11:38:01
4
在互联网技术迅猛发展的今天,用户的上网体验已成为衡量一个网站成功与否的关键指标之一。前端加载速度是用户体验中的重要因素,一个快速响应的网站不仅能够提高用户满意度,还能够提升转化率,甚至有助于SEO排名。本文将详细介绍前端加载速度优化的具体方法,帮助您的网站在速度上获得竞争优势。
理解前端加载速度的重要性
加载速度直接影响用户的第一印象。页面加载时间超过3秒,大多数用户会选择离开。优化加载速度是提高用户留存率和满意度的重要步骤。加载速度快的网站能够:
提升用户体验
增加搜索引擎排名
提高转化率

优化前端加载速度的具体方法
1.压缩资源文件
在前端优化中,压缩CSS、JavaScript和HTML代码是一种基本且有效的手段。通过移除不必要的空格、换行符和注释,我们可以减少文件大小,从而加快文件下载速度。
操作步骤:
使用工具如UglifyJS进行JavaScript压缩。
使用CSSNano压缩CSS文件。
对HTML文件使用HTMLMinifier。
2.使用CDN加速内容分发
内容分发网络(CDN)是一种通过将数据缓存于全球各地的服务器来加速网络内容交付的网络架构。
操作步骤:
选择合适的CDN服务商。
将网站内容上传至CDN服务器。
配置DNS记录,将网站的域名指向CDN服务商提供的域名。
3.实现异步加载
异步加载可以确保在页面加载过程中,那些不是立即需要的资源(如非首屏的图片、JavaScript脚本)不会阻塞主内容的渲染。
操作步骤:
对非关键JavaScript文件使用`async`或`defer`属性。
使用CSSSprites技术合并图片资源。
4.优化图片和多媒体资源
图片和视频是网页加载缓慢的主要原因之一。优化这些资源可以显著提高网站的加载速度。
操作步骤:
使用压缩图片格式,比如WebP。
调整图片大小以适应其在页面上的显示尺寸。
使用图像懒加载技术,只有当图片进入视口时才加载。
5.使用性能最佳的前端框架
选择性能优秀的前端框架是提升网站加载速度的关键。一个高效的框架能够帮助开发者编写出性能更优的代码。
操作步骤:
比较不同前端框架的性能。
根据项目需求选择合适的框架,如React、Vue或Angular。
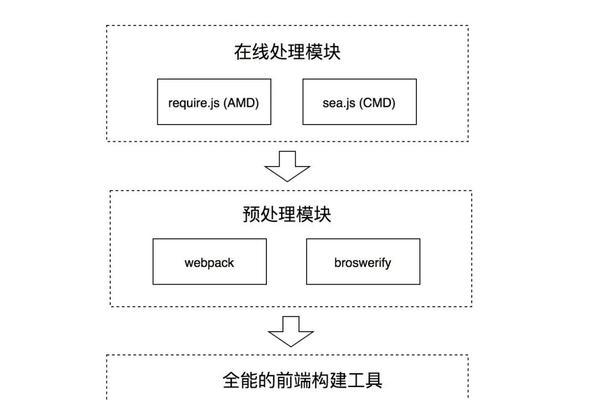
6.代码分割和按需加载
代码分割是将大的JavaScript文件拆分成较小的块,从而实现按需加载,减少初次加载所需时间。
操作步骤:
使用Webpack等模块打包工具进行代码分割。
利用路由懒加载技术,按需加载页面组件。
7.启用HTTP/2协议
HTTP/2协议通过多路复用、头部压缩等方式,提高了网络传输效率,加快了资源加载速度。
操作步骤:
确保您的服务器和客户端都支持HTTP/2。
在服务器配置文件中启用HTTP/2。
8.利用浏览器缓存
通过配置服务器响应头,可以让浏览器缓存静态资源,减少重复加载的次数。
操作步骤:
在服务器配置文件中设置缓存控制头。
使用资源指纹技术,对文件进行版本管理。
9.监控和维护
网站的加载速度不是一次优化就能永久保持的,需要定期监控和调整。
操作步骤:
使用GooglePageSpeedInsights等工具定期检查网站速度。
根据反馈进行必要的调整和优化。

10.减少重绘和回流
浏览器的重绘和回流操作会严重影响页面性能。合理使用CSS,避免复杂的布局变换,可以减少这些操作的发生。
操作步骤:
了解并避免触发浏览器重绘和回流的CSS属性。
尽量使用硬件加速的方法优化动画和过渡效果。
通过实施以上方法,前端加载速度将得到显著提升。优化是一个持续的过程,需要定期的检查和调整。为了获得最佳的用户体验,我们应该持续关注并优化前端加载速度。

未来展望
随着网络技术的不断进步,前端加载速度优化方法也在持续进化。我们应当关注最新的技术动态,及时采用新技术来提升网站性能,例如使用ServiceWorkers来实现更高级的缓存策略。同时,还要注重对用户行为数据的分析,根据实际数据来不断调整优化策略。
在前端优化的道路上,持续学习与实践是关键。通过不断的努力,您的网站将成为速度的佼佼者,提供给用户无与伦比的访问体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《前端加载速度优化有哪些具体方法?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 整站seo需要多长时间?如何进行有效的整站seo?
- SEO优化时应关注哪些关键问题?如何避免常见错误?
- 上海营销型网站建设如何提高转化率?
- 白帽SEO的日常工作流程是怎样的?如何有效进行网站优化?
- centos美国vps上设置redis的步骤是什么?
- 关于seo是什么意思?如何正确理解SEO的含义?
- 天津小程序开发需要哪些步骤?如何选择合适的开发公司?
- 如何做好网站的哪些方面才能脱颖而出?
- 如何成为一名合格的SEOer?合格的SEOer需要具备哪些技能?
- 如何提升关键词排名?有效方法有哪些?
- 如何让网站快速收录?搜索引擎快速收录经验分享?
- 百度关键词快速优化怎么做?有哪些技巧?
- 如何挑选合适的网站开发公司?
- 如何选择有效的搜索关键词?搜索关键词的策略是什么?
- 如何优化包装设计网站的SEO?
- 金湖网站建设需要多少钱?如何选择合适的网站建设公司?
- 关键词优化推广排名怎么做?有哪些技巧?
- 如何制作网站?网站开发的完整流程是什么?
- 提供网站制作的公司有哪些?
- 网页设计模板网站如何选择?有哪些注意事项?
- 热门tag