网站设计(探究过去与现在网站设计方法的差异,掌握最佳实践)
![]() 游客
2023-11-08 09:56:02
70
游客
2023-11-08 09:56:02
70
随着互联网的不断发展,网站设计的理念也在不断地变化。曾经风靡一时的设计方法,现在可能已经过时了。本文将介绍旧想法和现代最佳实践之间的区别,并为大家出一些设计上的最佳实践。

网站设计的旧想法
早期的网站设计大多采用了简单的HTML、CSS和JavaScript技术,设计风格以平面化为主,较少使用动画、多媒体等高级技术。网站的设计重点主要是以功能为导向,而忽略了用户体验和视觉效果。
不足与局限
过去的网站设计存在着一些缺陷和局限。例如,由于技术限制,网站视觉效果单一、排版乏味、色彩单调;同时,没有考虑到用户体验,网站页面不够友好,交互设计不够合理;而且,缺少搜索引擎优化(SEO)和响应式设计(RWD)等关键元素。

现代最佳实践
随着技术的不断发展,现代网站设计已经从简单的HTML、CSS和JavaScript逐渐转向了更加复杂的技术栈,如React、Angular等。同时,在视觉效果、用户体验、交互设计等方面都有了巨大提升。并且现代网站设计还包括SEO、RWD等关键元素。
响应式设计
响应式设计是现代网站设计中的一个关键元素。它可以让网页根据用户设备的不同尺寸自适应调整布局和样式,从而实现在不同设备上优质的用户体验。例如,在手机和平板上,响应式网站可以缩小图片和文字大小,使得内容更加易读。
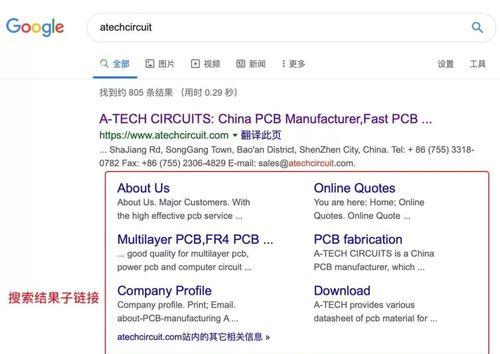
搜索引擎优化(SEO)
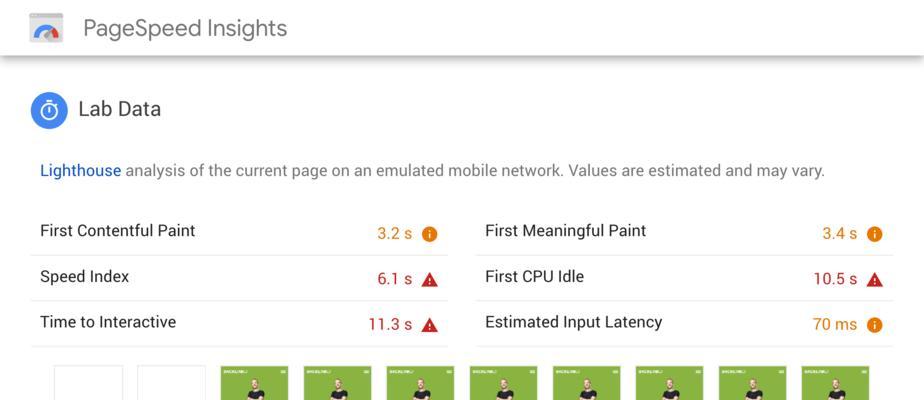
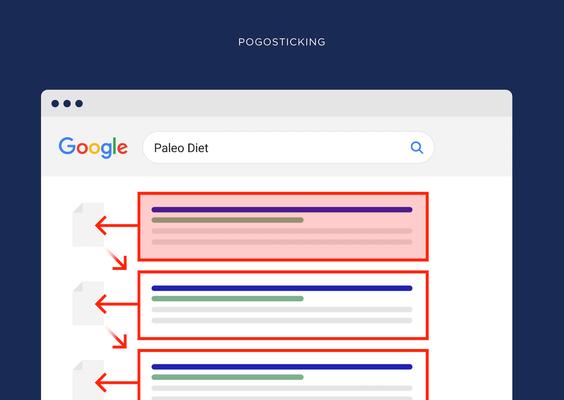
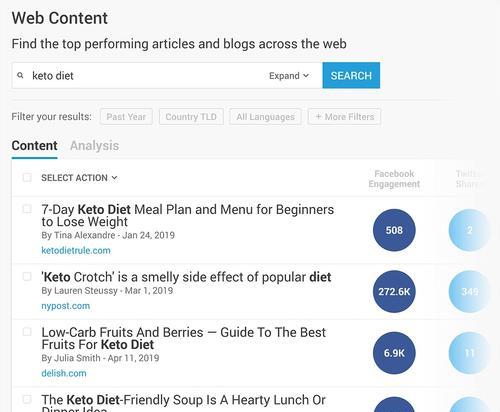
现代网站设计中不可或缺的一项技术是搜索引擎优化(SEO)。它可以让你的网站在搜索引擎中排名更高。通过使用关键字、优化网页结构、提高页面速度、增加外部链接等方法,可以使得搜索引擎更加喜欢你的网站,从而带来更多流量。

平面化设计
平面化设计是现代网站设计中另一个重要的概念。它强调简洁、扁平化的图像和排版风格。通过去除多余的装饰性元素和使用大量空白区域来强调内容,平面化设计可以让网页看起来更加清新和容易阅读。
多媒体和动画效果
与早期简单的HTML和CSS相比,现代网站设计越来越多地使用多媒体、动画效果和其他高级技术来增强视觉效果和用户体验。通过添加图片、视频、音频等元素,并使用动画特效来吸引用户注意力,可以使得网页更加生动有趣。
结合旧与新
虽然现代最佳实践已经取代了过去的一些想法,但是许多旧的设计方法仍然可以融入到现代网站设计中。例如,过去简单的颜色和排版技巧仍然适用于现代平面化设计中;同时,在功能性上,传统的导航栏、标题等仍然是必不可少的。
结尾:
本文介绍了旧想法和现代最佳实践之间的区别,并出了一些重要的设计原则。随着技术的不断发展,我们可以期待未来更加高效、便捷、美观、易用的网页设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《网站设计(探究过去与现在网站设计方法的差异,掌握最佳实践)》
标签:网站设计
- 搜索
- 最新文章
- 热门文章
-
- 小红书优惠券叠加攻略(教你如何最大化使用小红书优惠券)
- 小红书一万播放量多少钱(了解小红书播放量计费规则)
- 小红书出台新规定,用户行为需符合社区准则(小红书新规定要求用户规范行为)
- 如何优化移动端SEO,让你的流量倍增(掌握15个技巧)
- 小红书的价值(探究小红书的商业价值)
- 整站优化小技巧,助力网站爆红(15个实用技巧)
- 小红书是否支持一个号同时登陆两个手机(解决你的小红书跨设备登陆难题)
- 做SEO优化多久才能见效(探究SEO优化的时间成本和效果)
- 如何通过关注百度搜索和下拉框来优化SEO(掌握竞争)
- 快手短剧剧星计划政策详解(政策内容)
- 小红书推广方式,引流新思路(掌握新方法)
- 小红书引流违规,如何防范(规范营销行为)
- 如何提高网站排名(掌握优化技巧)
- 网站建设的流程与注意事项(从规划到上线)
- 如何做好快手短视频选题(15个段落)
- 提高蜘蛛爬行频率的两点方法(做好网站架构与内容优化)
- 如何将自己的店铺设置为快手定位主题(简单设置)
- 一、了解靠前关键词的意义
- 快手顶级流量是多少(了解快手顶级流量的真实数据及背后的含义)
- 如何提高快手短视频流量池(教你如何让视频得到更多曝光)
- 热门tag