优化营销型网站代码,提升用户体验(探究营销型网站代码优化的关键点和技巧)
![]() 游客
2024-04-25 15:28:01
85
游客
2024-04-25 15:28:01
85
营销型网站已经成为了企业展示形象和吸引目标用户的重要途径,在现代社会中。网站的代码质量却直接影响着用户体验和SEO排名,然而。对网站代码进行优化就显得尤为重要,对于每一个网站管理员来说。

一:从HTML标记语言入手,提高页面性能
HTML标记语言是网站前端的重要组成部分。从而提高用户体验,合理利用html标记语言可以有效降低页面加载时间。针对HTML标记语言的优化主要包括两个方面:减少不必要的注释,避免重复标签。
二:优化CSS样式表,提升渲染速度
CSS样式表是影响页面渲染速度的重要因素之一。合理地运用CSS样式表的技巧可以有效地提高网页渲染速度。可以采用“内联样式”,“样式压缩”等技术来优化CSS样式表。

三:使用JS脚本,提高交互体验
提高用户交互体验、JavaScript脚本可以实现页面的动态效果。也会影响到页面性能,但是,如果不加限制地使用JavaScript脚本。压缩和延迟加载等技术、需要注意文件合并,在使用JavaScript脚本时。
四:采用响应式布局,提高移动端兼容性
如今,越来越多的用户通过手机或平板电脑访问网站。优化移动端兼容性已经成为了网站设计的一大趋势。自适应字体等细节问题,需要注意图片自适应,在进行响应式布局时。
五:利用缓存技术,加快页面访问速度
提高页面访问速度,利用浏览器缓存技术可以有效地减少页面加载时间。需要对页面进行缓存策略、资源缓存等方面的优化、为此。

六:减少HTTP请求次数,提升页面性能
从而降低网站性能,每一次HTTP请求都会占用服务器资源。合并CSS和JS文件等都可以有效减少HTTP请求次数,合并图片,在设计网页时需要注意。
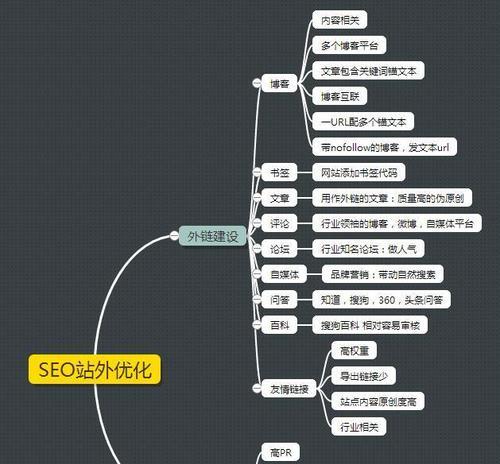
七:注意SEO优化,提升搜索引擎排名
SEO优化已经成为了必不可少的一环,对于营销型网站来说。需要注意网站结构,关键词密度等问题、在进行SEO优化时。提高网站质量和内容价值也是重点,同时。
八:持续监控和测试,保证网站稳定性
还需要不断地进行测试和监控工作、保证网站的稳定性和可靠性、在进行代码优化之后。只有这样才能让优化工作更加完美。
但是它却可以对企业形象和用户体验产生极大的影响、网站代码优化虽然不是一项容易完成的任务。并及时进行相关的优化工作,我们需要时刻关注代码质量和页面性能,在设计和开发营销型网站时。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火星seo,本文标题:《优化营销型网站代码,提升用户体验(探究营销型网站代码优化的关键点和技巧)》
标签:优化
- 搜索
- 最新文章
- 热门文章
-
- 标题怎么写才能吸引人?如何撰写吸引点击的标题?
- 广州网站seo的优化技巧有哪些?如何进行有效的网站优化?
- 关键词密度是什么意思?如何正确设置关键词密度?
- cdn什么意思?它的工作原理是什么?
- 专业网站制作设计需要注意哪些问题?如何选择专业的网站制作设计公司?
- 郑州seo顾问如何帮助网站提升排名?
- 江苏网站定制流程是怎样的?
- 衡水seo优化应该怎么做?
- 外链在seo中的作用是什么?
- 设计类网站如何盈利?有哪些盈利模式?
- 徐州做网站需要注意什么?如何选择合适的网站建设公司?
- 荆门seo公司推荐?如何评估其服务质量?
- 普洱SEO优化怎么做?普洱网站如何提升搜索引擎排名?
- 企业网站制作建设有哪些常见问题?
- 贵州SEO优化的要点是什么?
- 搜索引擎是如何工作的?基本原理是什么?
- 网络营销和seo有什么关系?seo在营销中的作用是什么?
- 怀化SEO服务如何选择?常见问题汇总!
- 网站建设与管理中常见的问题有哪些?如何解决?
- 整站seo需要多长时间?如何进行有效的整站seo?
- 热门tag